Étant sur deux plus gros tutoriels en ce moment, comme je ne vous oublie pas pour autant, je voulais trouver un tutoriel pas trop long mais qui puisse quand même vous être utile.
flatnotes est une application sans distractions ni 360 options, elle est élégante et pratique, surtout quand on est pas un as du Markdown car elle comporte le mode WYSIWYG qui aide à formater son texte sans connaître forcément le Markdown.
WYSIWYG veut dire: What you see is what you get. Autrement dit, ce que vous voyez est ce que vous obtenez.
Je vous explique tout!
⚡Caractéristiques
- Interface Web réactive pour mobile.
- Modes d'éditeur Markdown Raw/WYSIWYG.
- Fonctionnalité de recherche avancée.
- Notez la fonctionnalité d' « étiquette ».
- Prise en charge de Wikilink pour créer facilement des liens vers d'autres notes.
- Thèmes clairs/obscurs.
- Plusieurs options d'authentification (aucune, lecture seule, nom d'utilisateur/mot de passe, 2FA).
L'installation
- Créez votre docker-compose.yml dans le dossier ou vous allez installer flatnotes:
sudo nano docker-compose.yml- Collez ça dedans en prenant soin d'adapter le port et les volumes suivant votre configuration:
version: "3"
services:
flatnotes:
container_name: flatnotes
image: dullage/flatnotes:latest
environment:
PUID: 1000
PGID: 1000
FLATNOTES_AUTH_TYPE: "password"
FLATNOTES_USERNAME: "user"
FLATNOTES_PASSWORD: "changeMe!"
FLATNOTES_SECRET_KEY: "aLongRandomSeriesOfCharacters"
volumes:
- "./data:/data"
# Optional. Allows you to save the search index in a different location:
# - "./index:/data/.flatnotes"
ports:
- "8444:8080"
restart: unless-stoppedVeillez à changer les poins suivants, laissez les " ", ne changez que le texte compris entre les oreilles de lapin.
- FLATNOTES_USERNAME: "user" => replacez user et choisissez votre nom d'utilisateur.
- FLATNOTES_PASSWORD: "changeMe!" => remplacez changeMe! en choisissant le mot de passe de votre utilisateur.
- FLATNOTES_SECRET_KEY: "aLongRandomSeriesOfCharacters" => remplacez aLongRandomSeriesOfCharacters par une longue suite de caractères pouvant comporter minuscules et majuscules.
- On installe l'application:
docker-compose up -d
ou avec docker-compose V2:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 8444 par défaut:
http://ip:8444/Première connexion
Lors de la première connexion, il sera demandé de vous connecter avec les identifiants choisis plus haut. Entrez les informations de votre compte utilisateur et cliquez sur Log In:

Vous arriverez sur votre tableau de bord:

Prendre sa première note
Cliquez sur New Note:

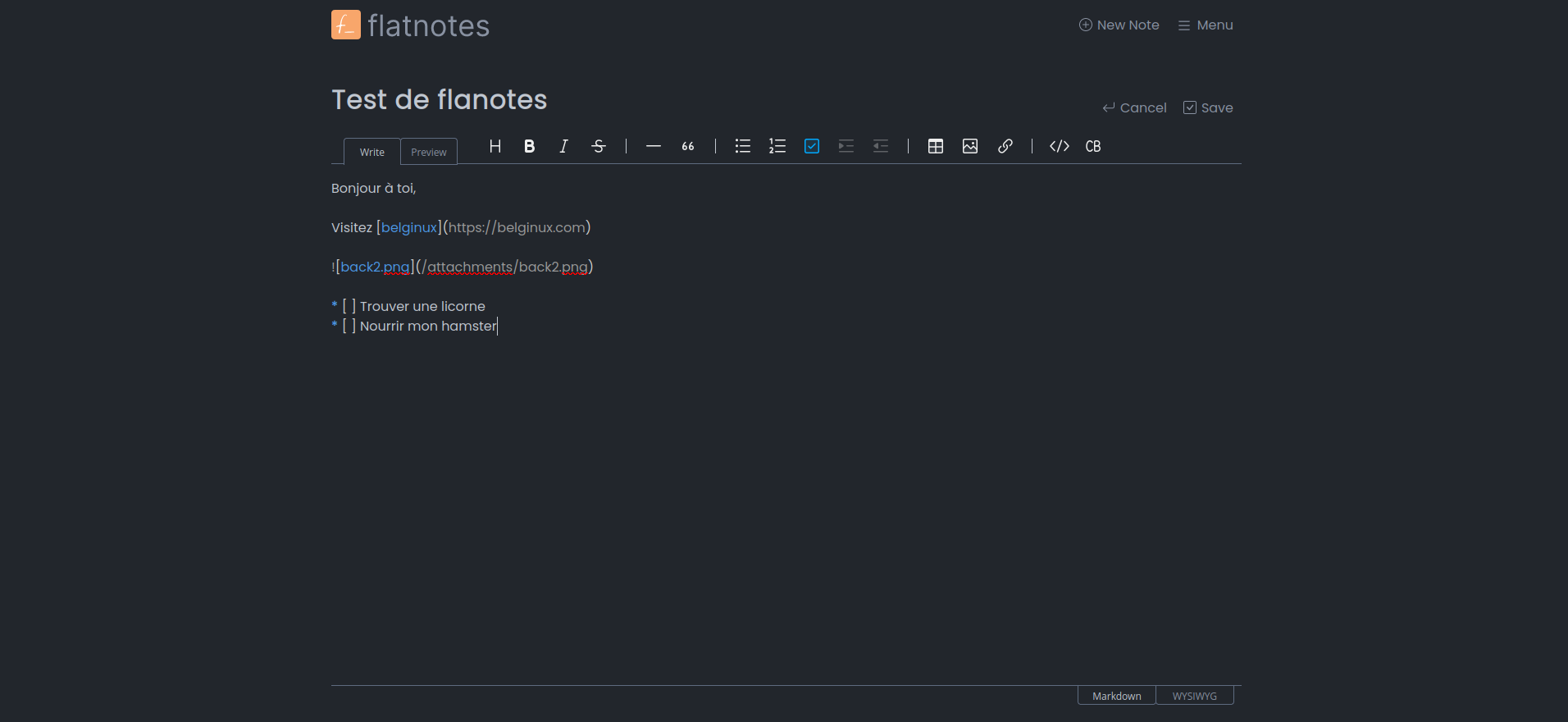
Voici comment se présente la note:

Nommez votre note dans Title pour commencer.
(Oui j'ai oublié un t à flatnotes, je m'en suis rendu compte après avoir fini le tutoriel...Argh!).

Quelques exemples d'options
Créer un lien
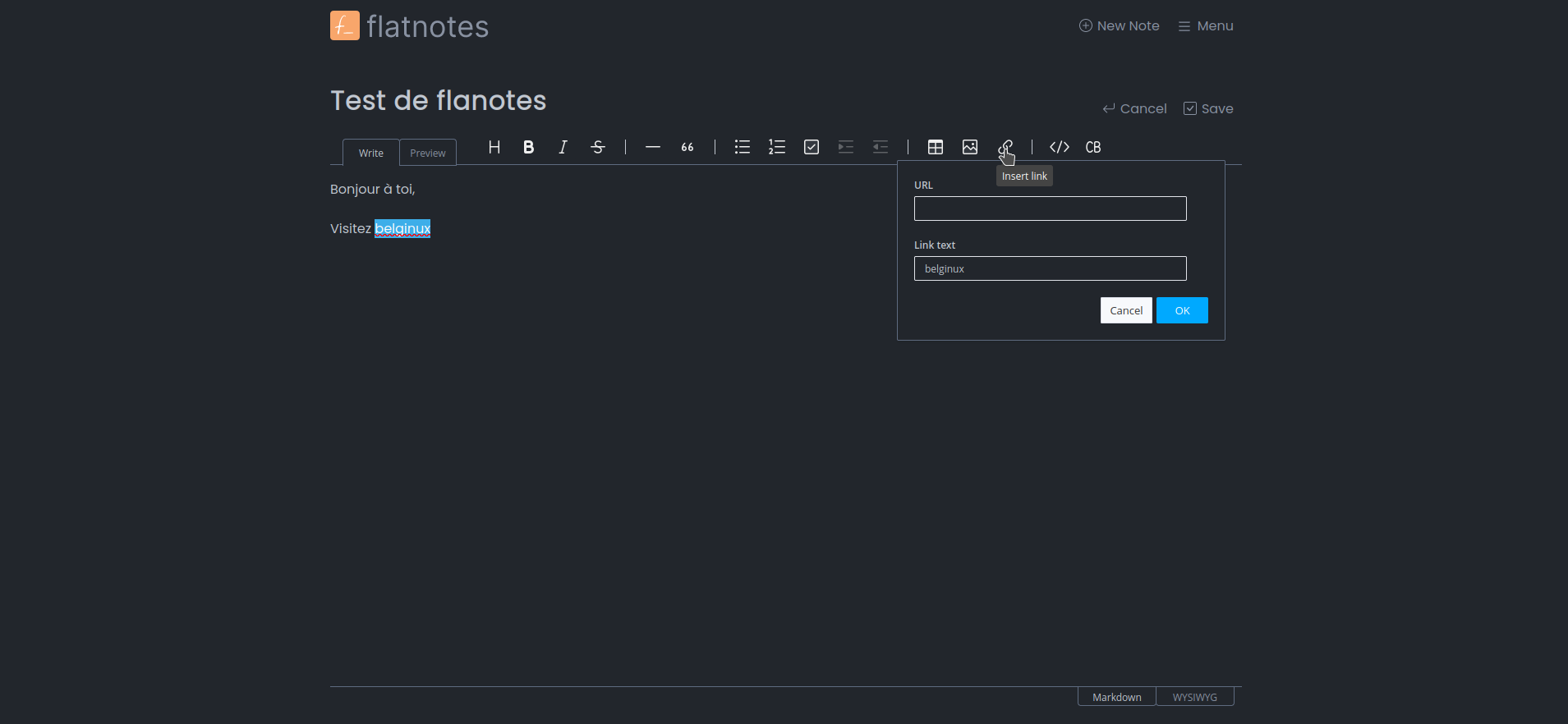
Surlignez le mot auquel vous voulez lier le lien et cliquez sur l'icône lien:

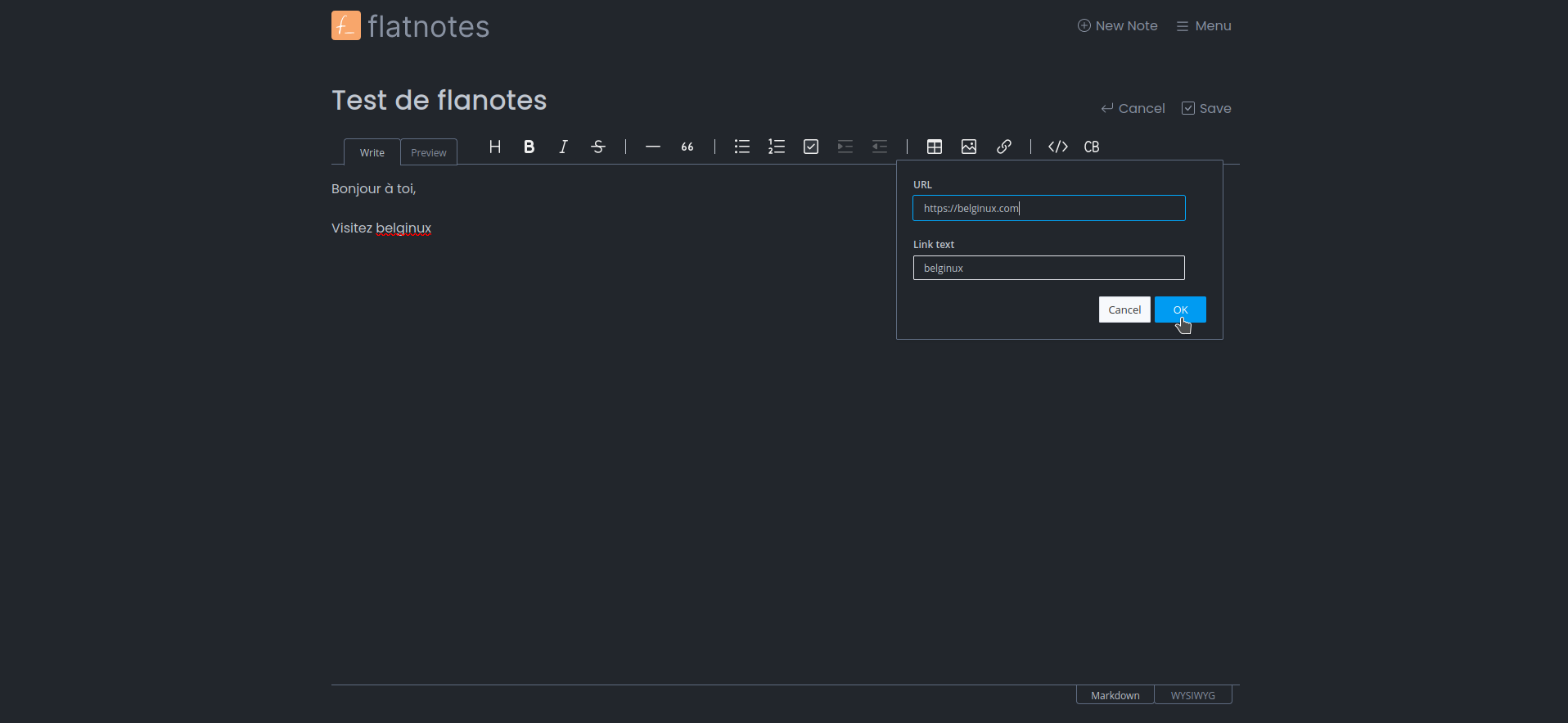
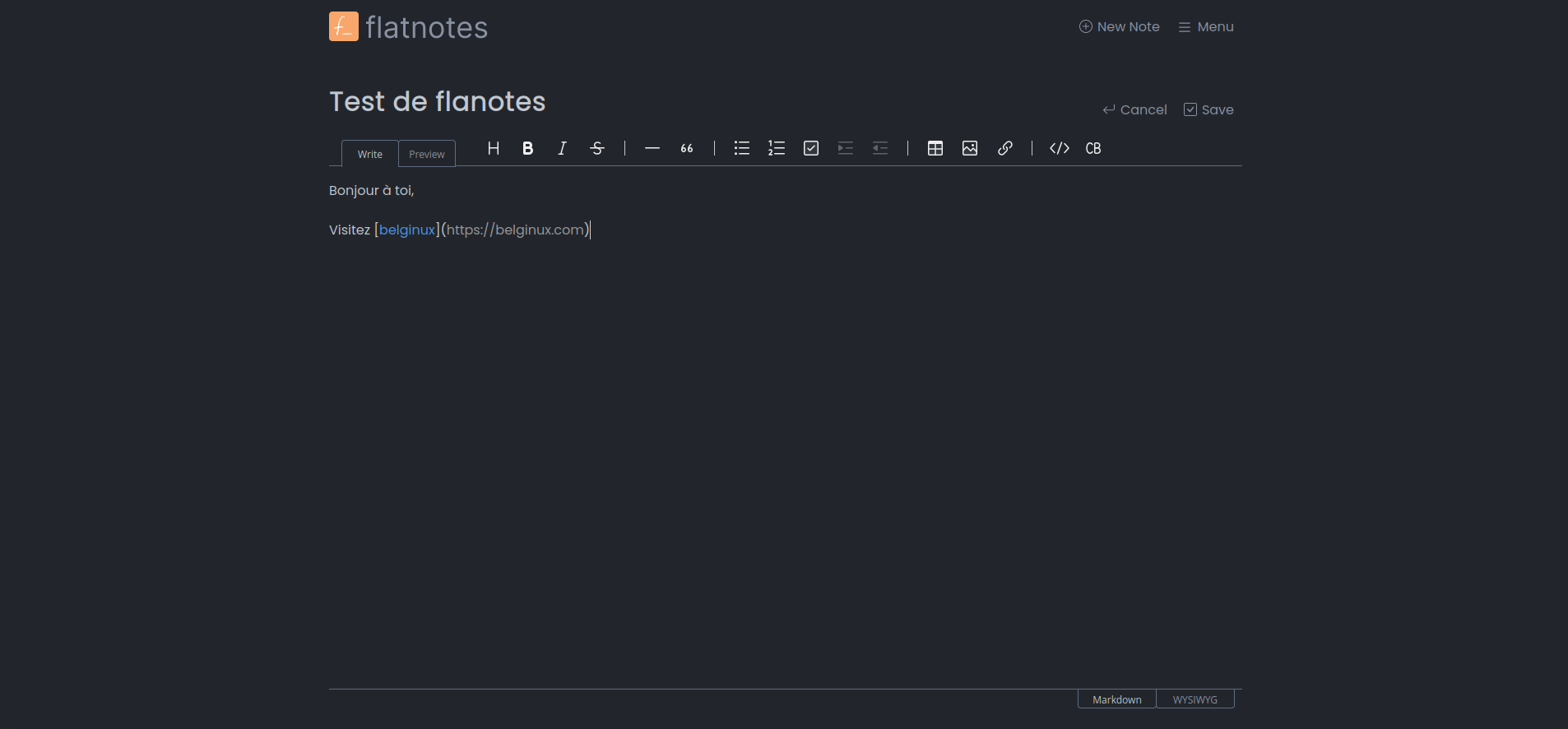
Remplissez l'URL et cliquez sur OK:

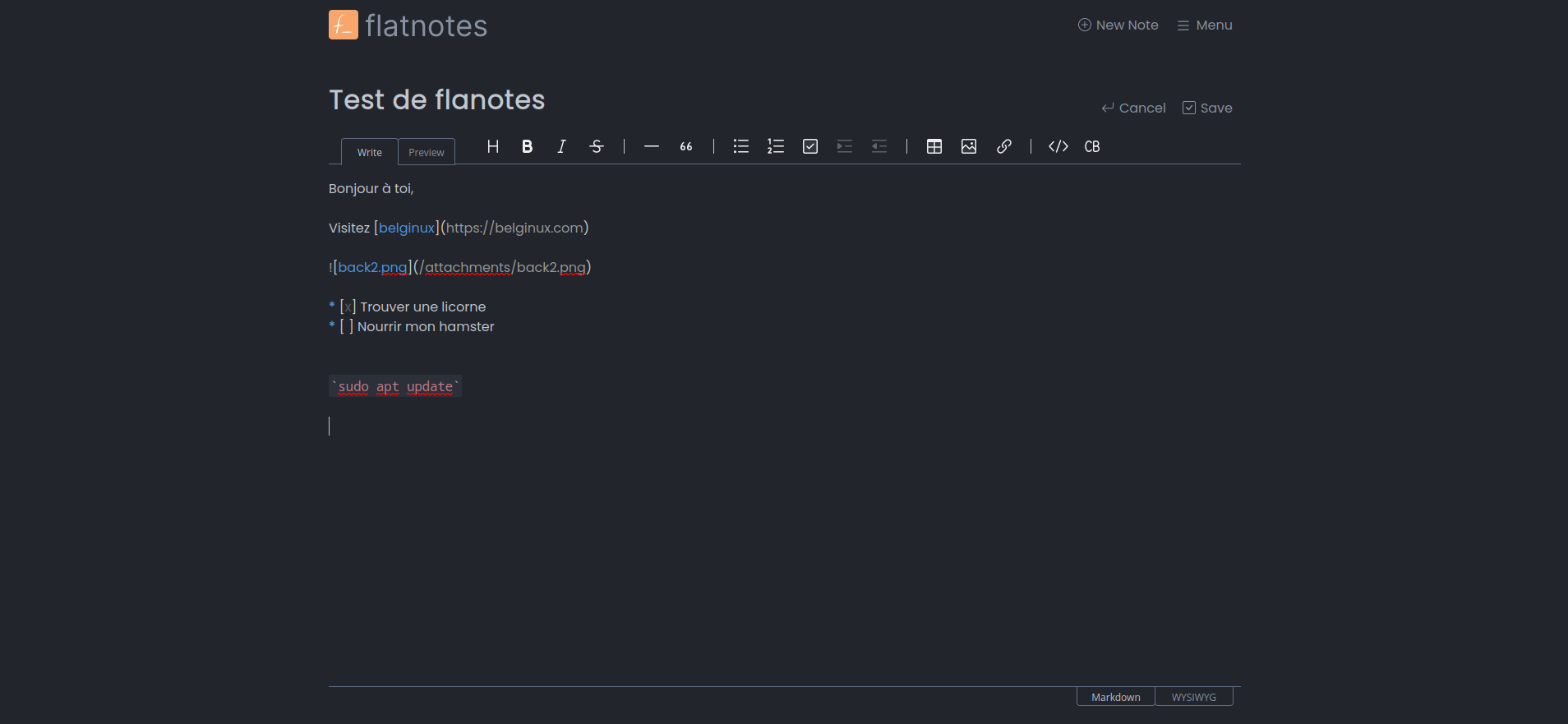
Ce qui donne:

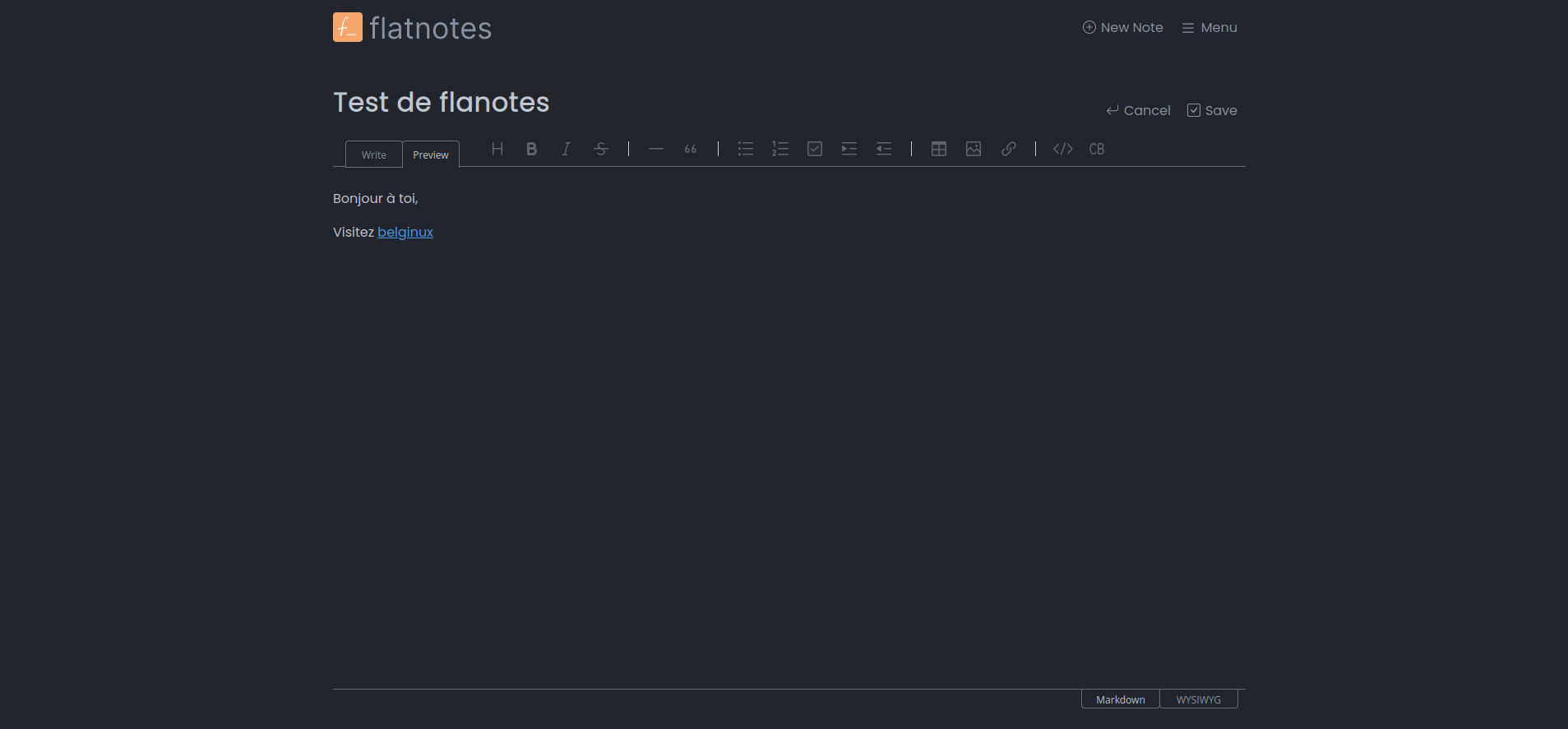
Et en preview, le lien a bien été créé:

Ajouter une image
Soit vous l'ajoutez en envoyant le fichier ou en indiquant le lien direct de l'image.
Prenons la première possibilité, envoyer l'image directement.
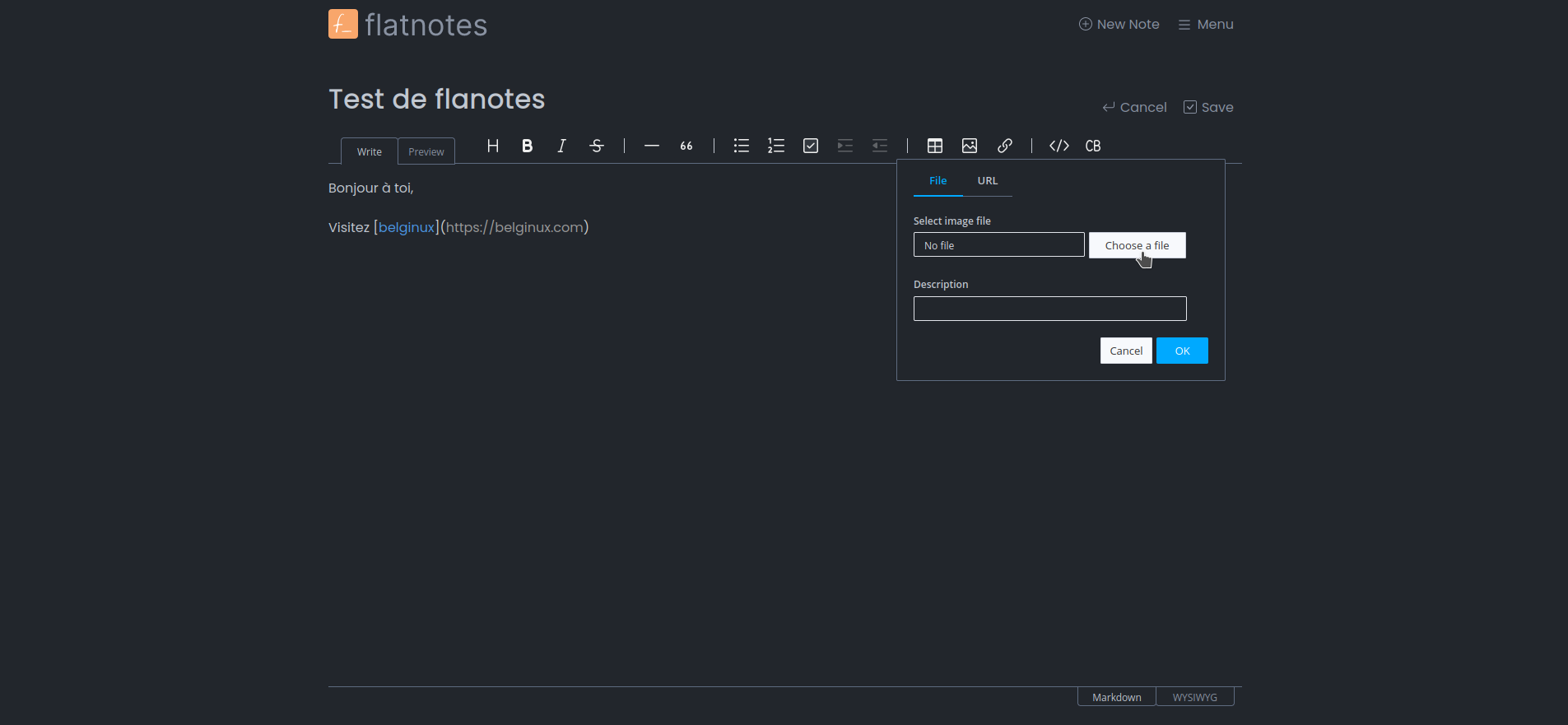
Cliquez sur l'icône "image" et choisissez l'image à envoyer en cliquant sur Choose a file et indiquez lui l'image à envoyer:

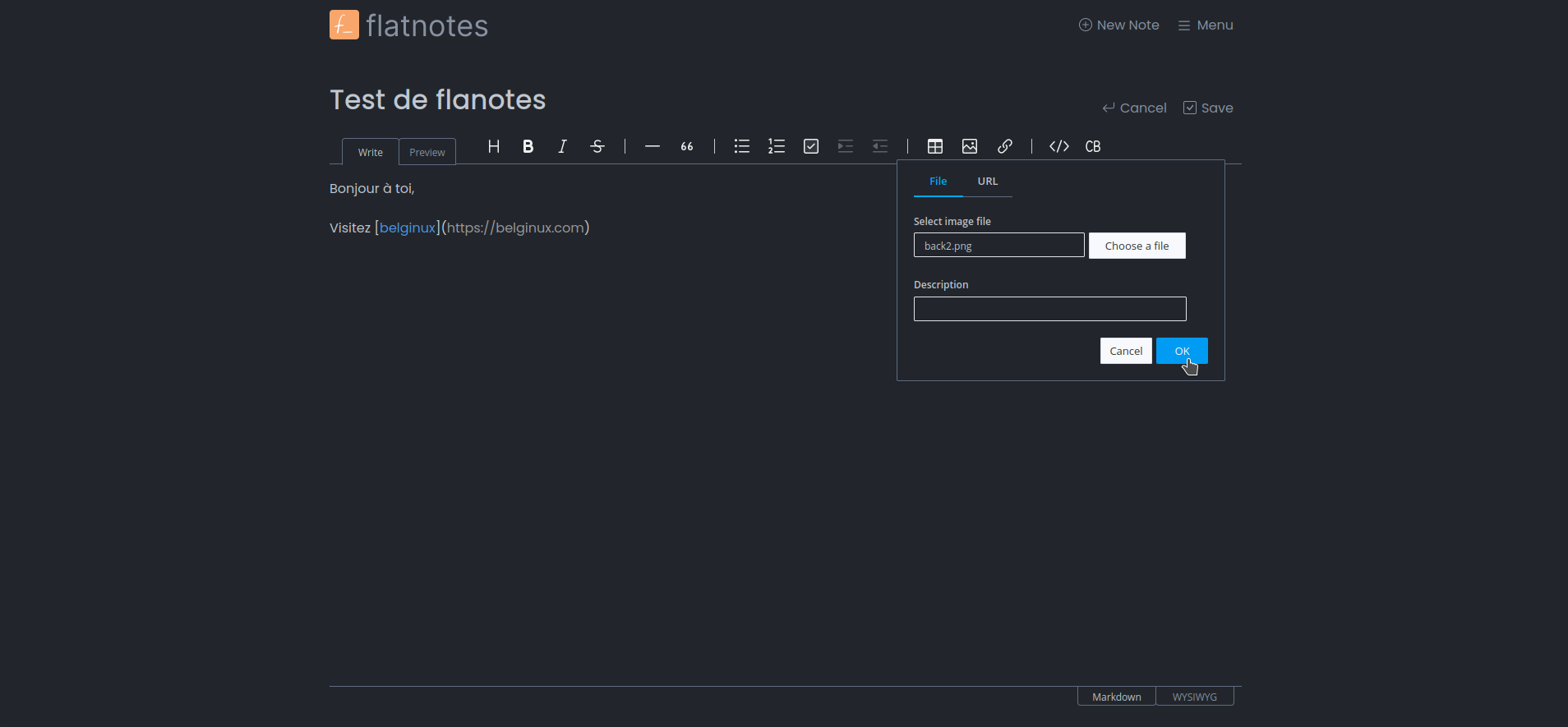
Cliquez sur OK pour valider:

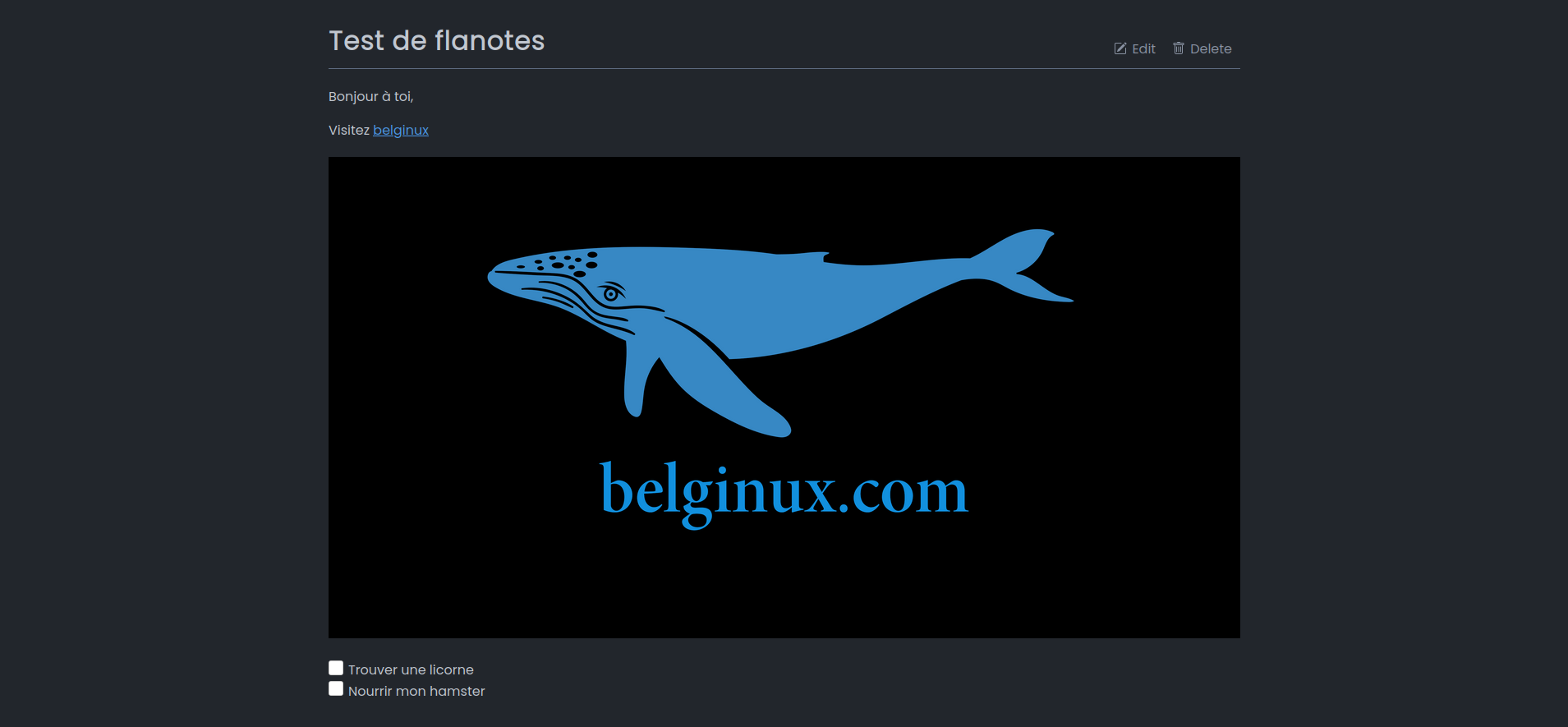
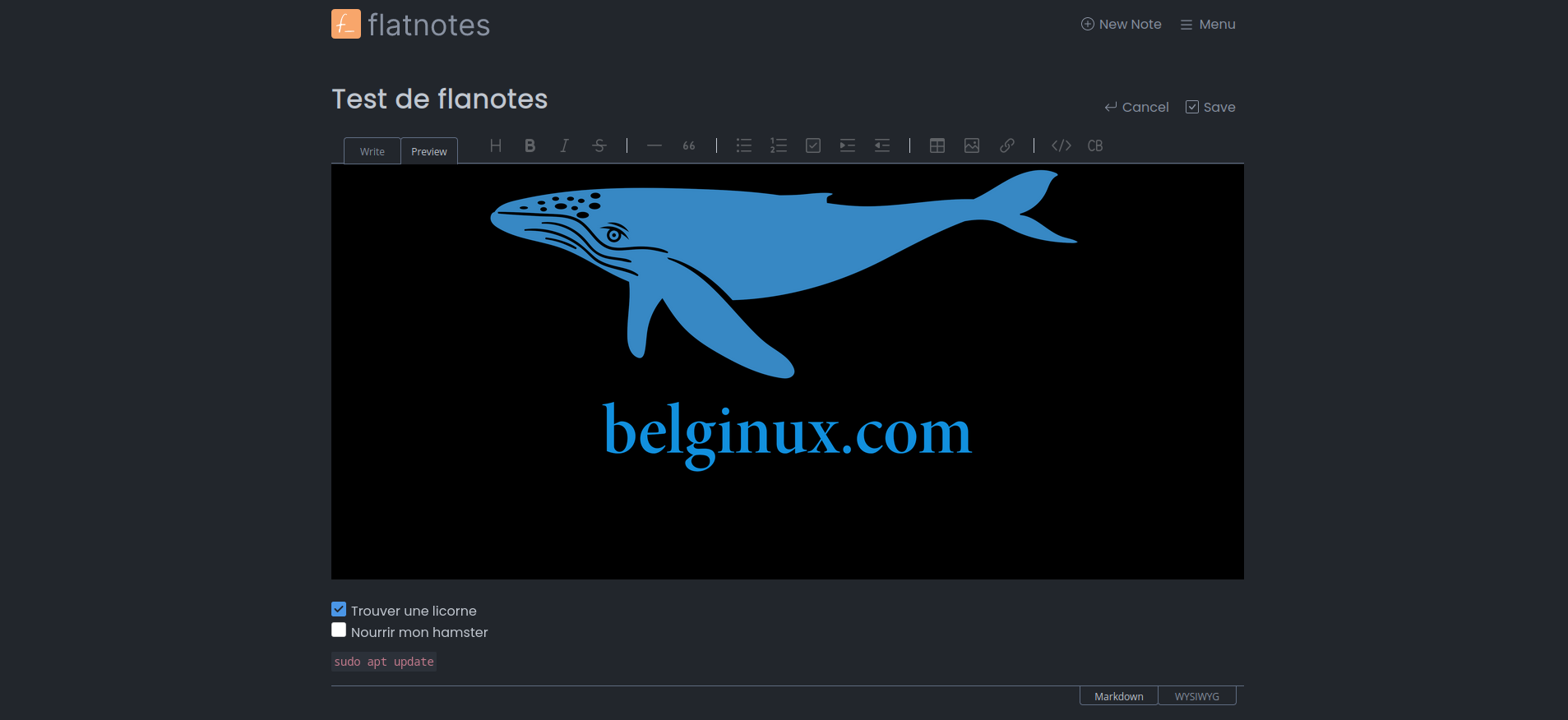
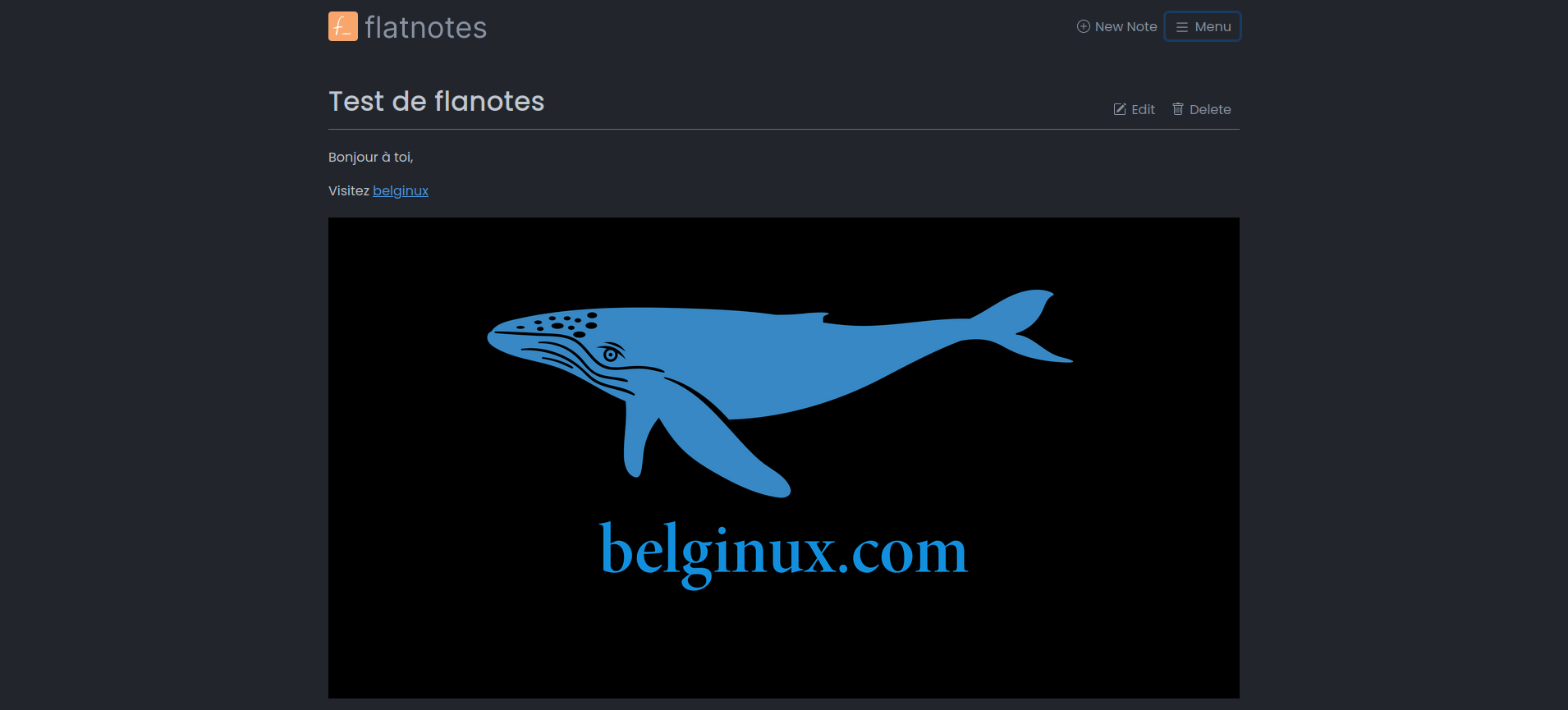
Ce qui donne:

Et en preview:

Créer une liste de tâches à cocher
Cliquez sur l'icône des tâches:

Cela va ajouter le nécessaire en Markdown pour créer une tâche:

Si vous appuyez une fois la touche Entrée/Enter de votre clavier, il va ajouter un autre tâche.
Si vous appuyez deux fois sur la touche Entrée/Enter de votre clavier, vous allez sortir du mode tâche.

Ce qui donne:

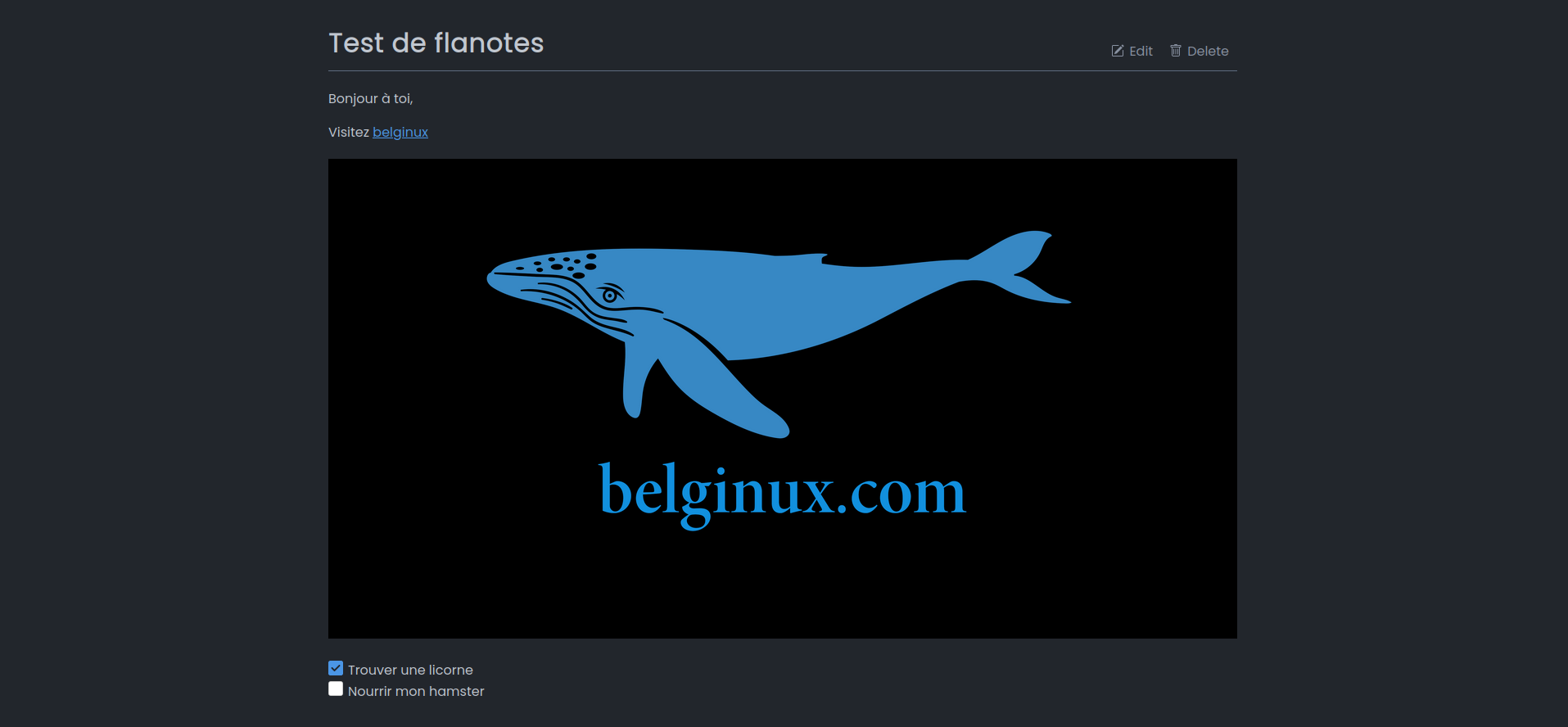
Pour cocher une tâche déjà faite, cliquez sur Edit et cochez votre tâche, cliquez sur Save pour que ce soit pris en compte une fois la tâche cochée:

Ajouter un code
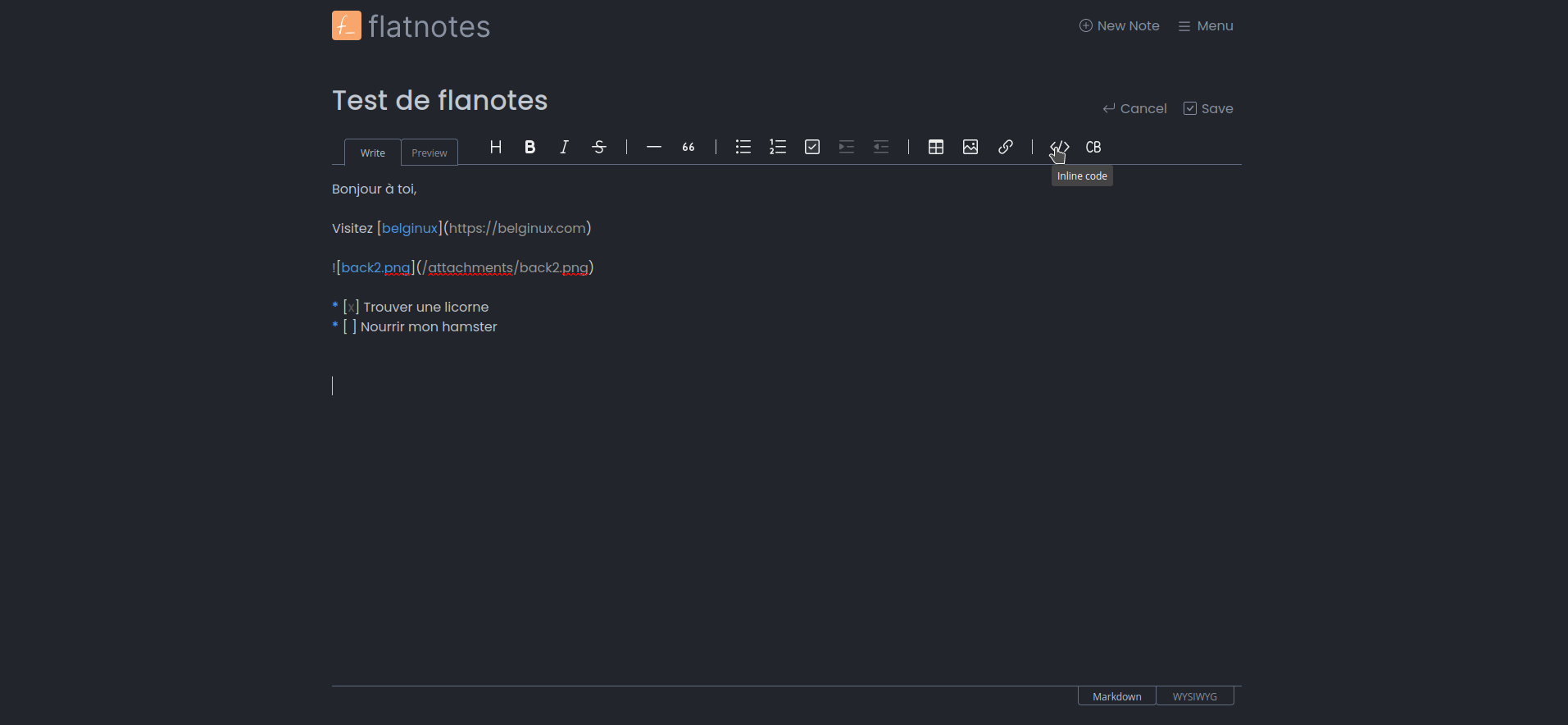
Cliquez sur l'icône </> pour ajouter un code:

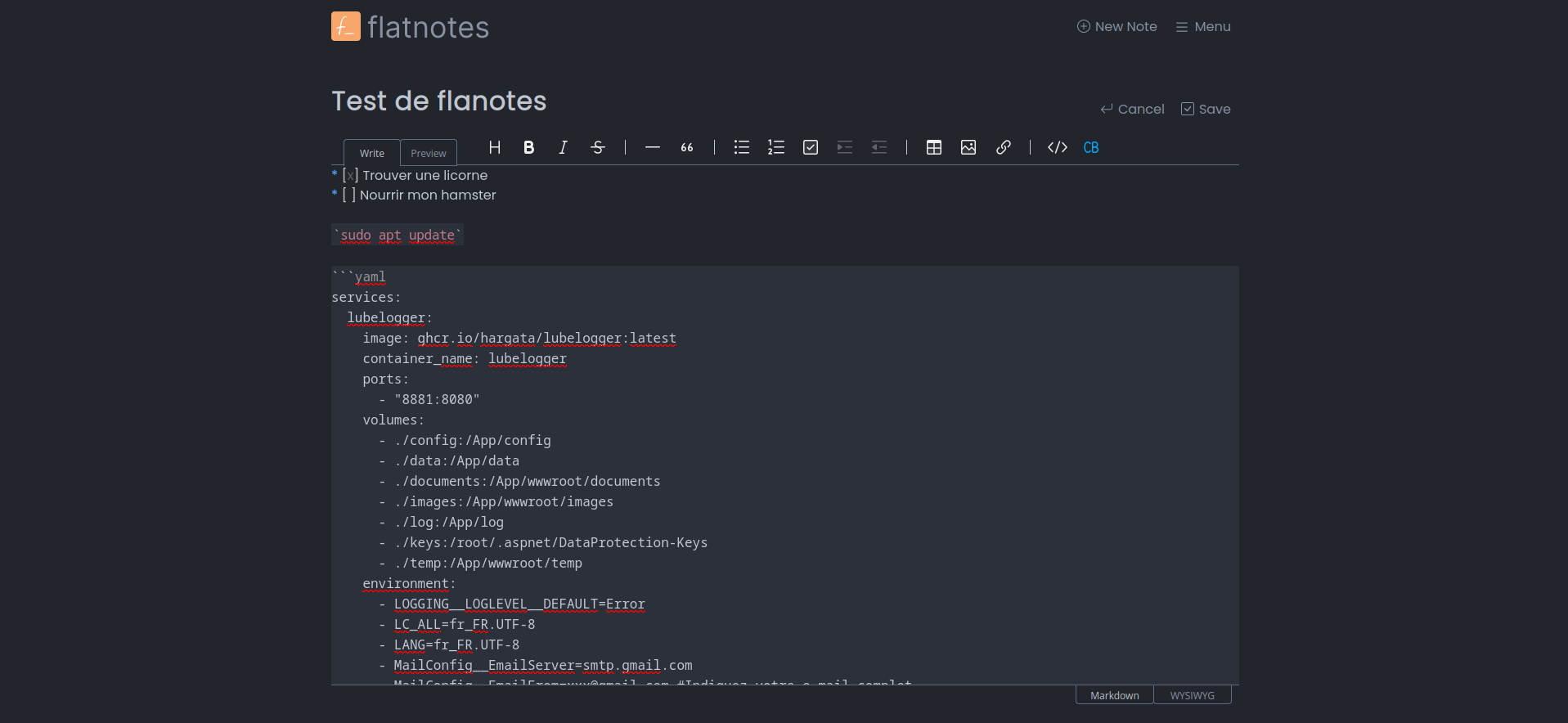
Tapez votre code:

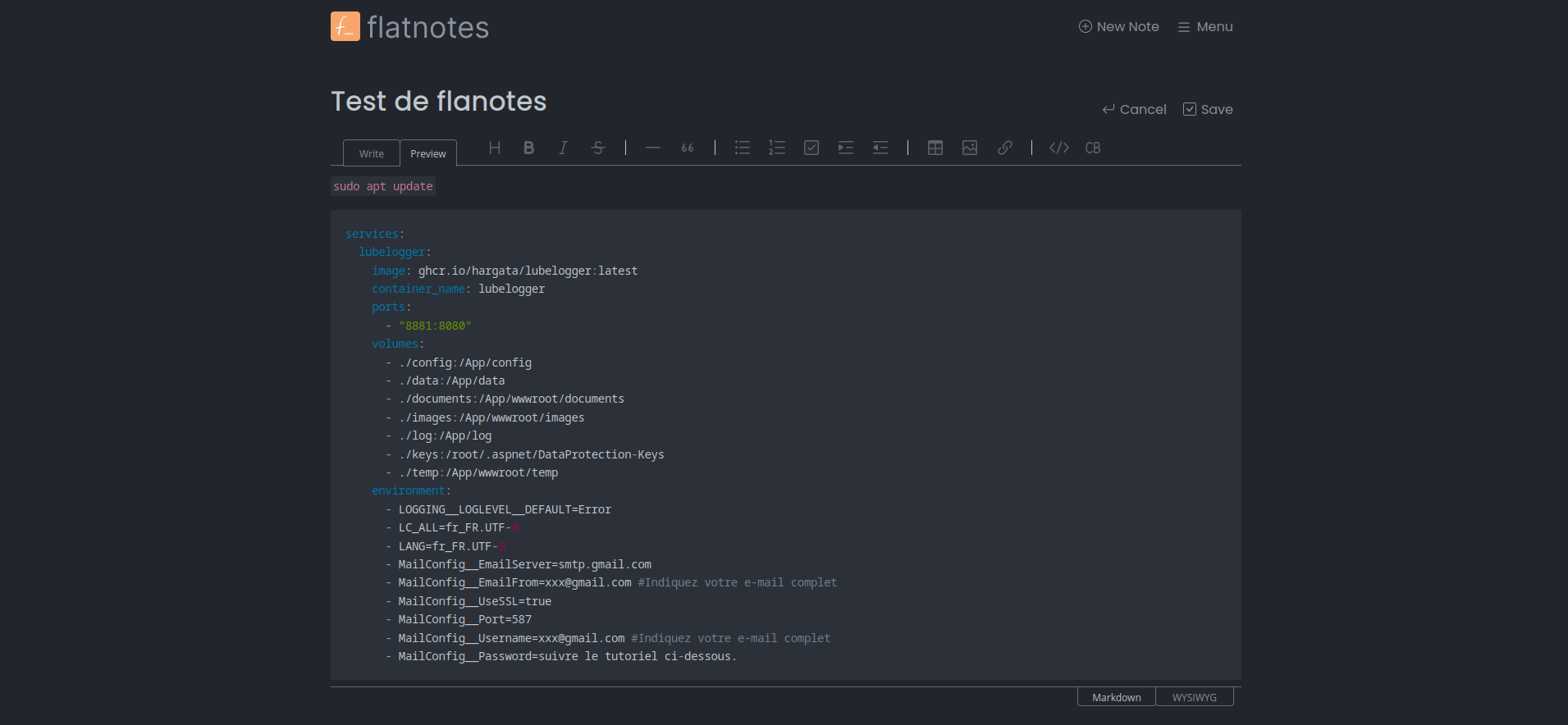
En preview:

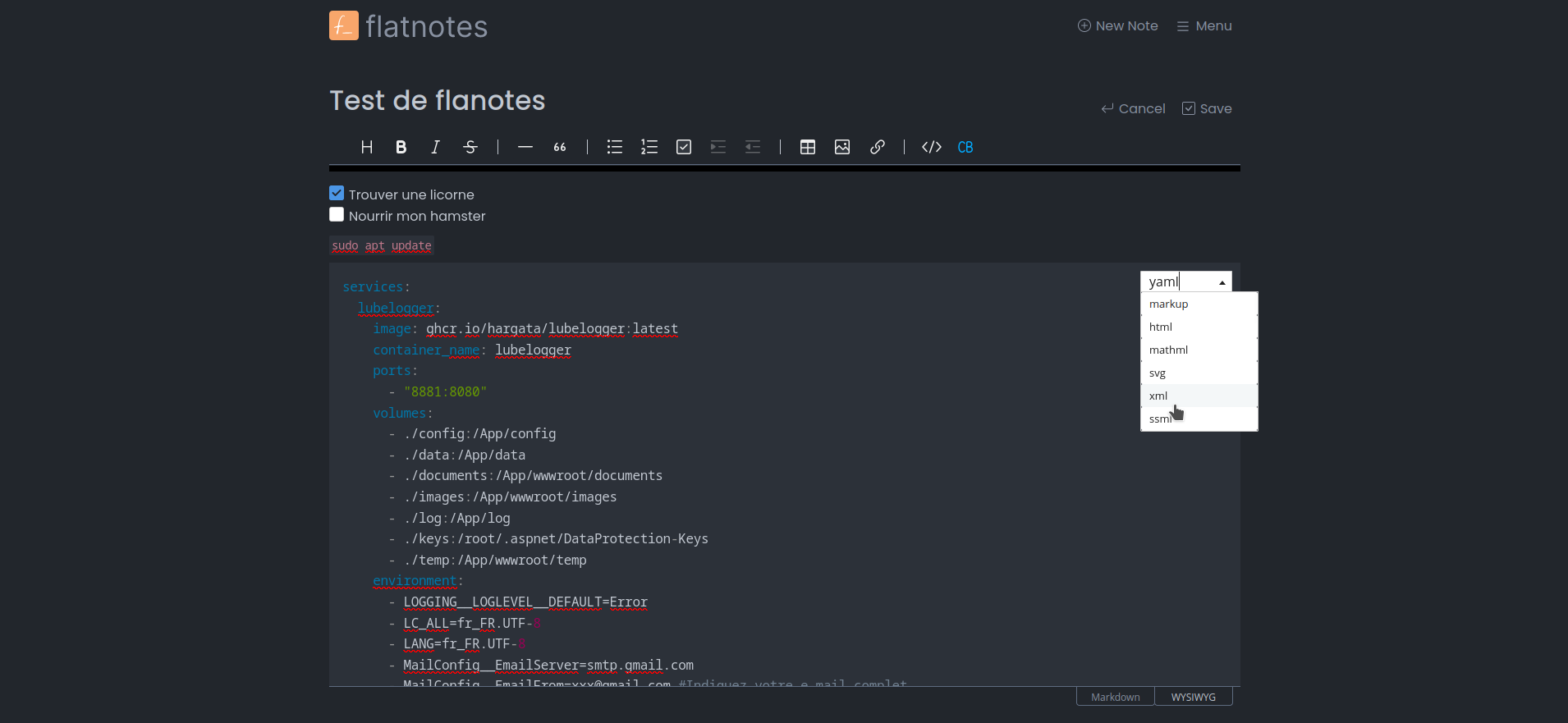
Ou si vous préférez codeBlock, l'icône juste à côté de code. Vous pouvez formater le texte comme bon vous semble, dans cet exemple en yaml.

En preview:


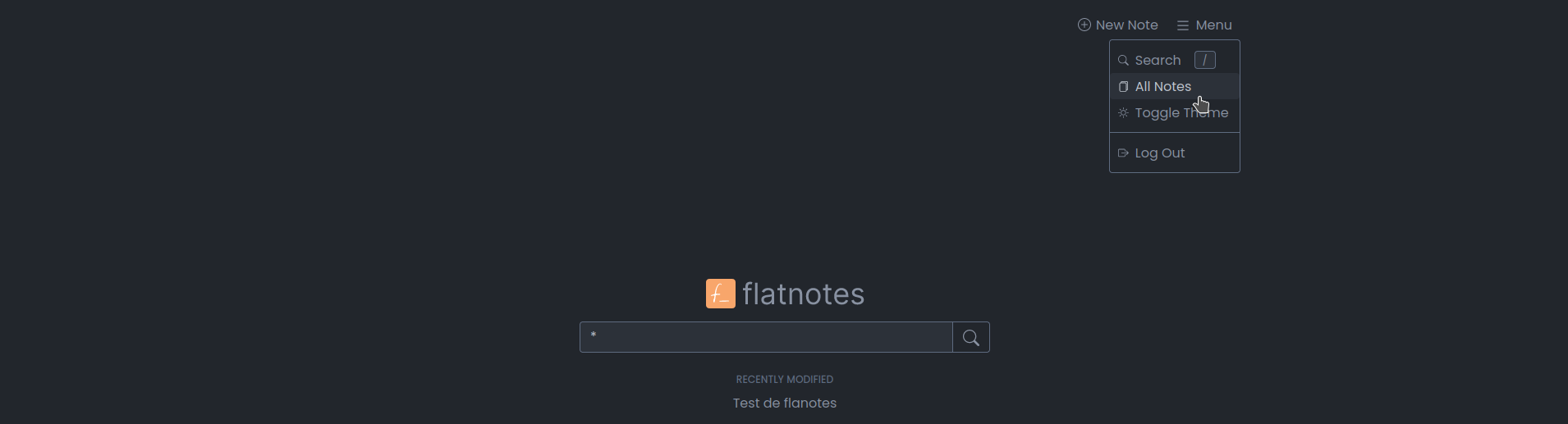
Le menu
En haut à droite vous avez le menu:

La première option permet de chercher une note.
All notes permet de voir toutes ses notes:

Mode sombre | Mode clair
Toujours dans le menu, si vous cliquez sur Toggle Theme, vous pouvez choisir le mode sombre ou clair.
Mode sombre:

Mode clair: