
Aujourd'hui, nous allons parler d'Erugo ! Une application qui n'a que quelques heures au moment d'écrire ces lignes. Elle repose sur le principe de WeTransfer ! Sauf qu'ici, c'est votre propre instance.
Le projet est jeune mais on peut déjà apprécier sa grande personnalisation et son bon fonctionnement.
C'est une application que je vais tenir à l’œil, car je compte bien la mettre sur belginux.
⚡ Caractéristiques
- Déploiement facile : Déploiement facile sur Docker avec le fichier docker-compose fourni.
- Liens de partage conviviaux : URL faciles à lire comme https://mondomaine.com/shares/silence-nuage-criard-tonnerre.
- Contrôle d'accès sécurisé : Seuls les utilisateurs autorisés peuvent créer des partages, tandis que toute personne disposant d'un lien de partage peut télécharger.
- Gestion simple des données : Base de données SQLite pour un stockage efficace des métadonnées.
- Configuration flexible : Configuration de la taille maximale des partages, de la marque, de l'expiration, etc.
- Configuration interactive : Configuration conviviale lors du premier chargement de l'interface web.
- Interface moderne : Interface web propre et intuitive.
- Source ouverte : Sous licence MIT.
- Langues disponibles : 🇬🇧, 🇫🇷, 🇩🇪, 🇮🇹, 🇪🇸, 🇳🇱.

💾 L'installation
Prérequis
Avant de commencer, assurez-vous d’avoir :
- Distribution Linux (Ubuntu, Debian, etc ...).
- Docker installé.
- Accès terminal.
- Connexion internet.
Étapes d'Installation
- Créez votre compose.yml dans le dossier ou vous comptez installer erugo :
sudo nano compose.yml- Et collez ça dedans :
services:
app:
image: wardy784/erugo:latest
container_name: erugo
restart: unless-stopped
volumes:
- ./erugo-storage:/var/www/html/storage
ports:
- "9998:80"- On va déployer l'application :
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 9998 par défaut :
http://ip:9998/ou votre domaine :
https://erugo.mondomaine.com👤 Création du compte administrateur
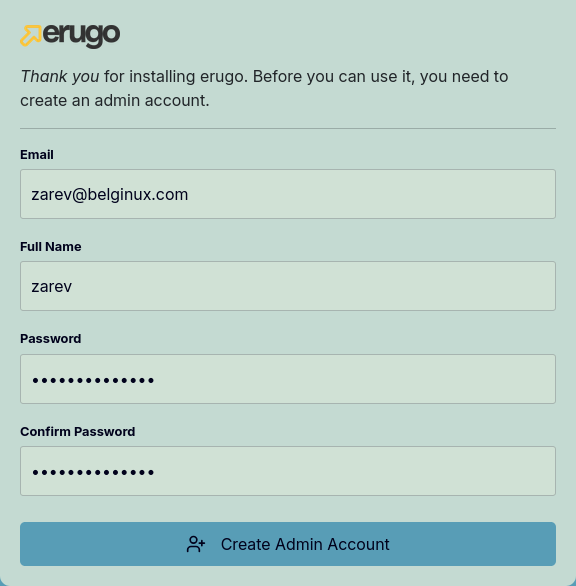
Lorsque vous arrivez sur votre instance Erugo pour la première fois, il faudra créer votre compte administrateur :

- Email => Indiquez une adresse e-mail, elle fera office de nom d'utilisateur.
- Full Name => Indiquez un nom.
- Password => Indiquez un mot de passe, fort, de préférence.
- Confirm Password => Confirmez le mot de passe.
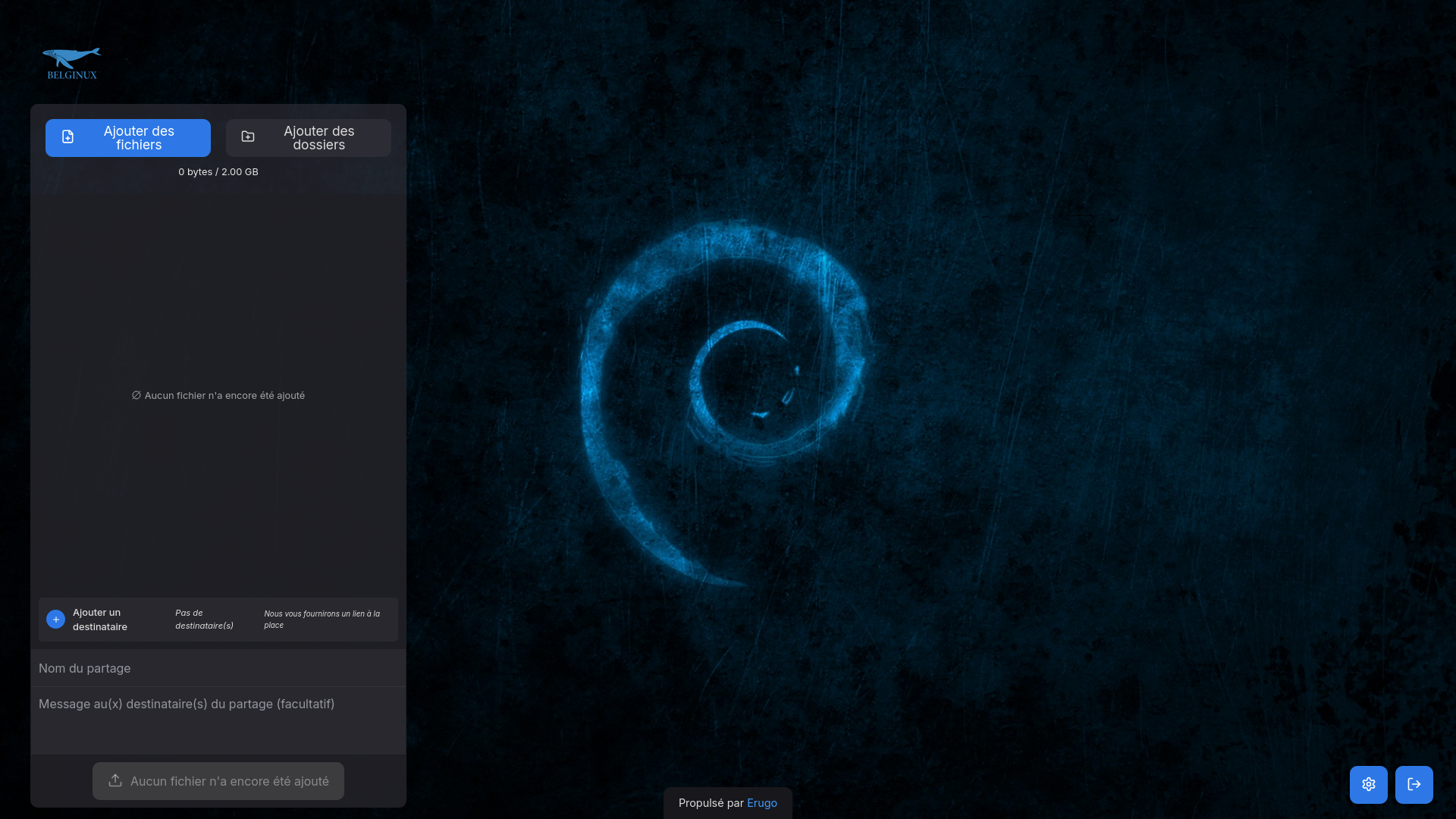
Cliquez sur Create Admin Account pour terminer la création de votre compte administrateur, vous arriverez sur votre tableau de bord :

🔧 Configuration générale
Cliquez sur l'engrenage :

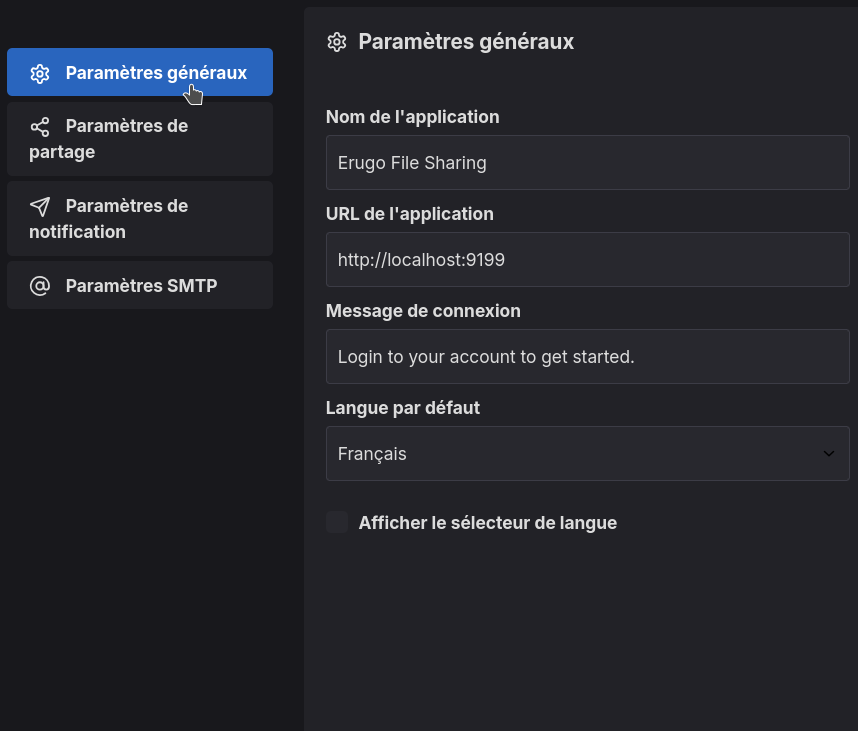
Dans l'onglet Paramètres généraux :

- Nom de l'application => C'est le nom qui sera affiché dans l'onglet de votre page Web.
- URL de l'application => Indiquez l'URL de votre instance. C'est très important, si non vos liens ne seront pas bons.
- Message de connexion => Personnalisez le message de connexion.
- Langue par défaut => Choisissez la langue par défaut.
- Afficher le sélecteur de langue => Permet, sur la page d'accueil, de laisser le choix de la langue à l'utilisateur.
Cliquez sur Sauvegarder les paramètres du système pour terminer.
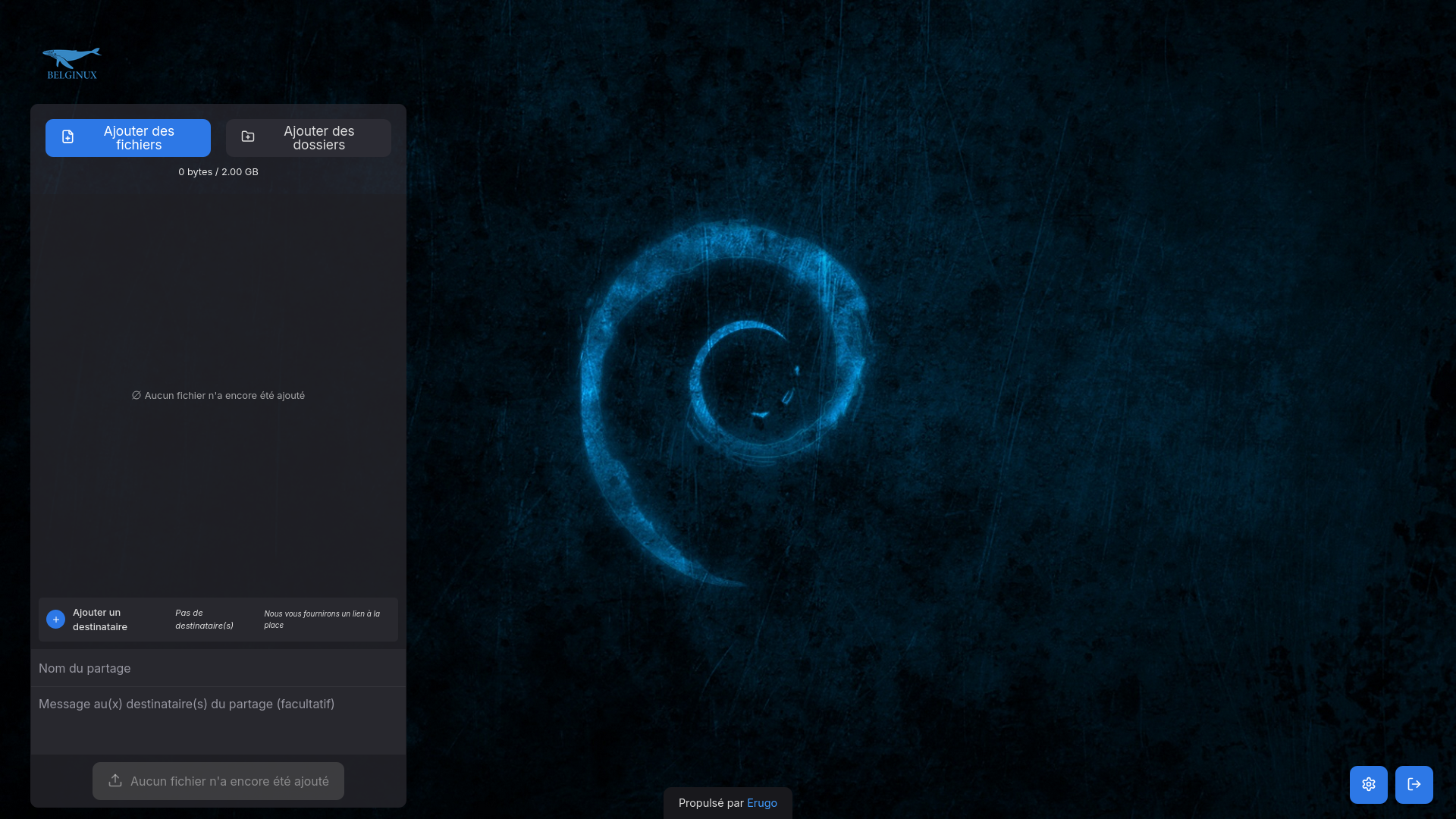
⤴️ Envoyer des fichiers
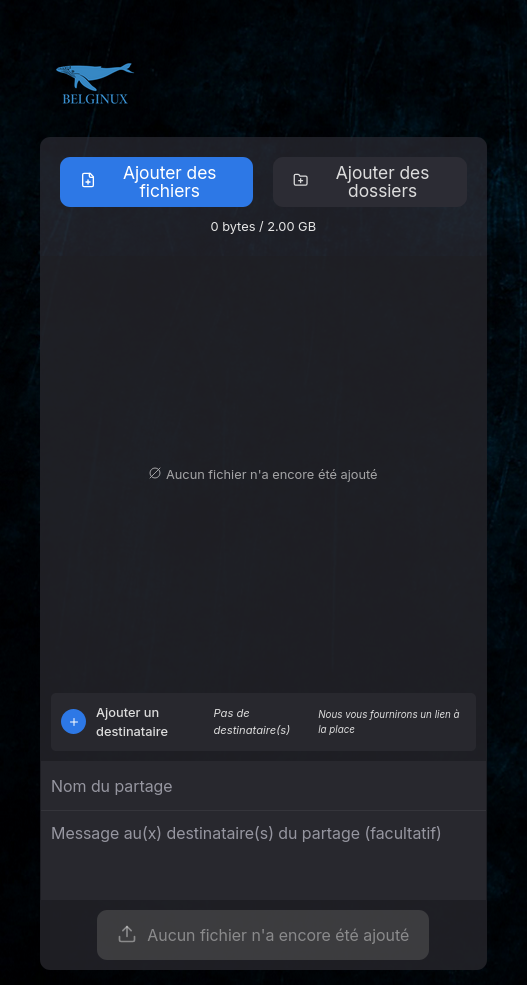
Cliquez sur une des options suivantes :

- Ajouter des fichiers => Permet d'envoyer un fichier. Vous pouvez également envoyer un lot de fichiers.
- Ajouter des dossiers => Permet d'envoyer un dossier.
- Ajouter un destinataire => Ajoutez un ou des destinataires avec leur adresse mail. Si cette option n'est pas remplie, vous aurez un lien, tout simplement.
- Vous avez deux champs que vous pouvez remplir pour ajouter un nom et un message que votre destinataire pourra lire.
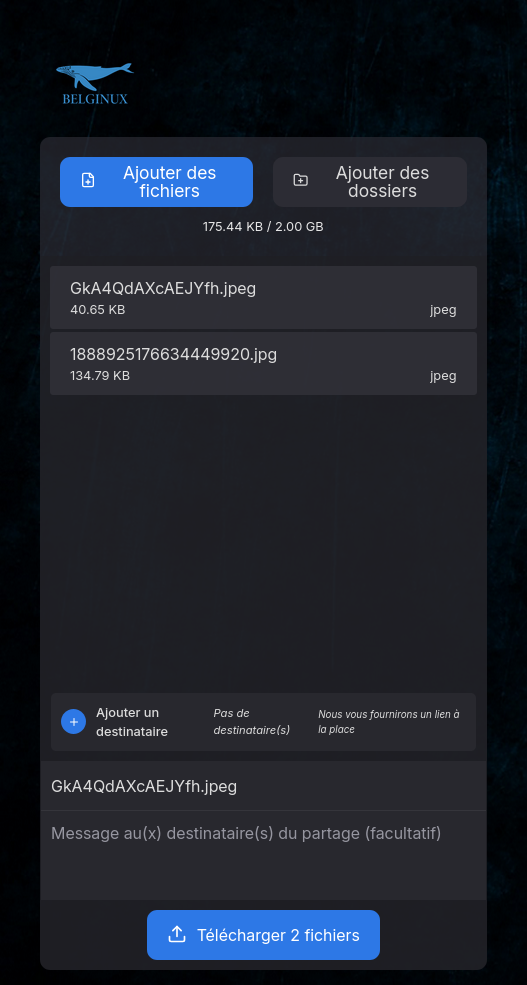
Ce qui donne :

Cliquez sur Télécharger pour terminer. Erugo va vous renvoyer à une page avec le lien à copier :

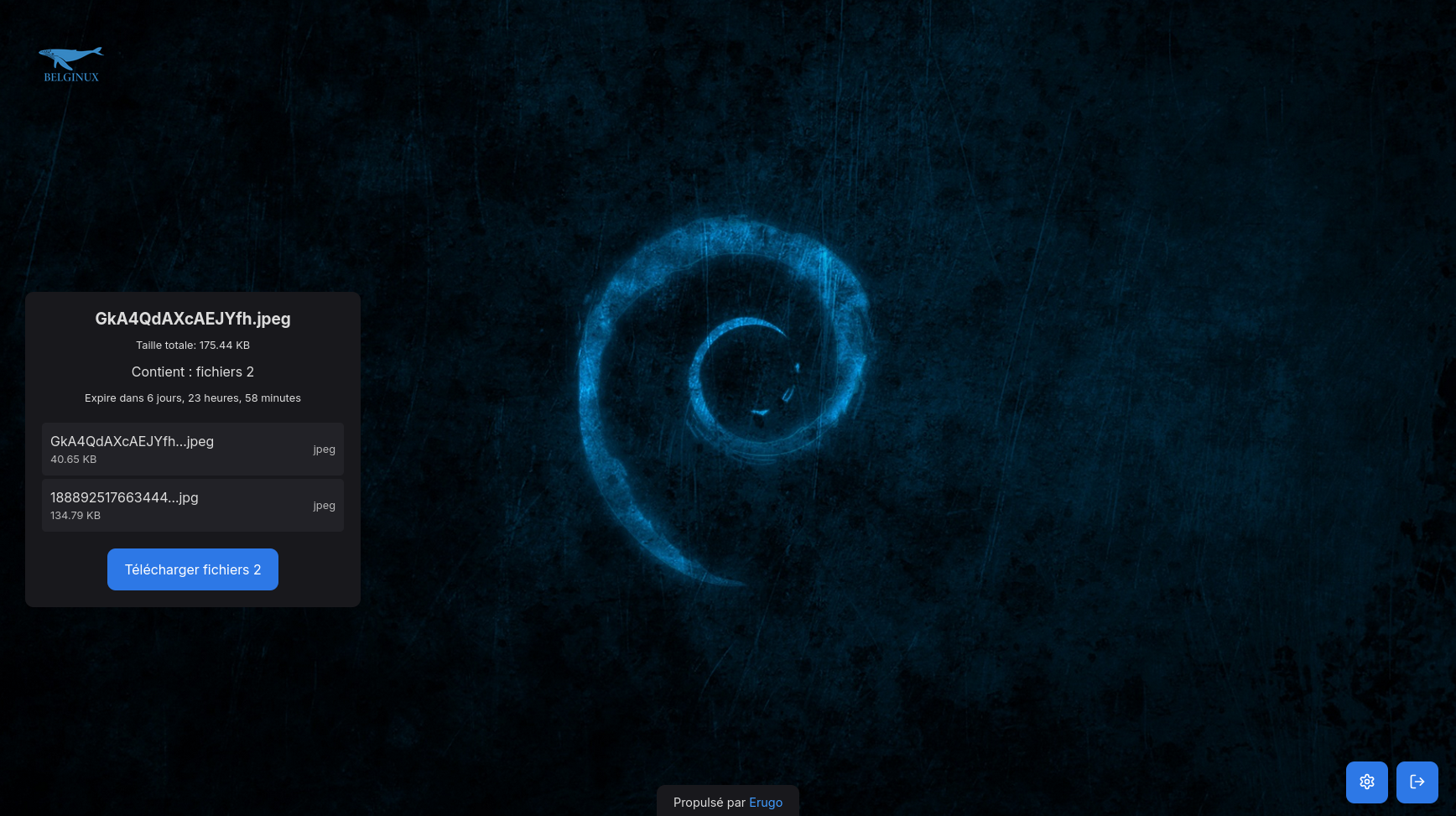
La personne qui va se rendre sur le lien de partage verra ceci :

🔄 Partage inversé
Pour profiter de cette fonction, il faudra régler la partie mail d'Erugo.
Le partage inversé fonctionne de cette manière, vous souhaitez qu'un utilisateur puisse vous envoyer envoyer un fichier, rendez-vous sur votre instance et cliquez en bas à droite sur cette icône :

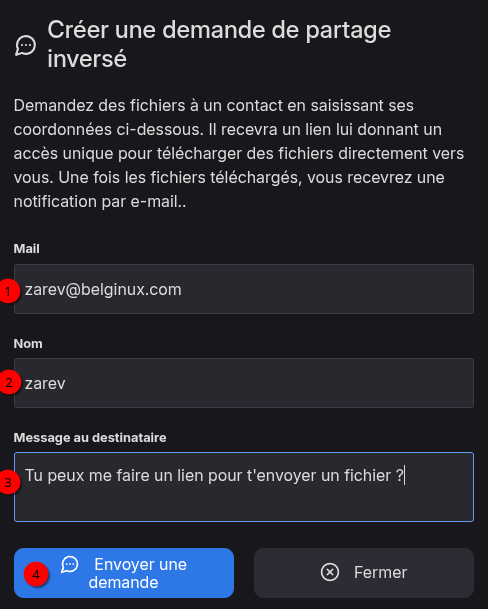
Complétez ce qui suit :

- 1 => Adresse mail de la personne dont vous voulez recevoir le(s) fichier(s).
- 2 => Indiquez son nom, pseudo.
- 3 => Vous pouvez éventuellement écrire un message au destinataire.
- 4 => Cliquez sur Envoyer une demande pour valider le tout.
Quelques instants plus tard, votre destinataire recevra un mail :

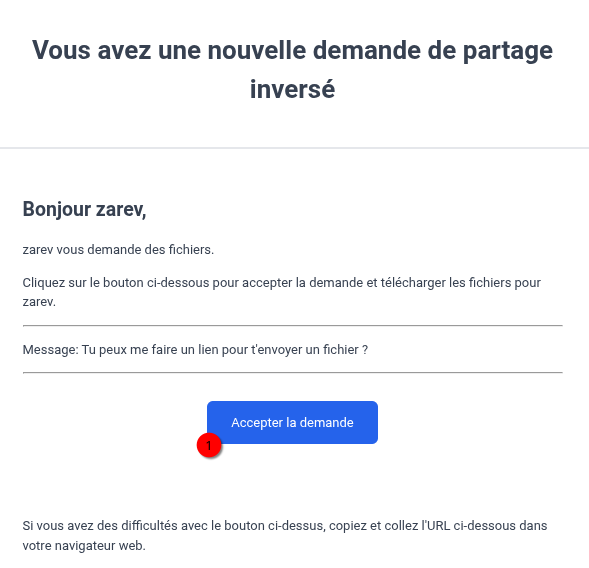
Voici le contenu, il suffit de cliquer sur Accepter la demande :

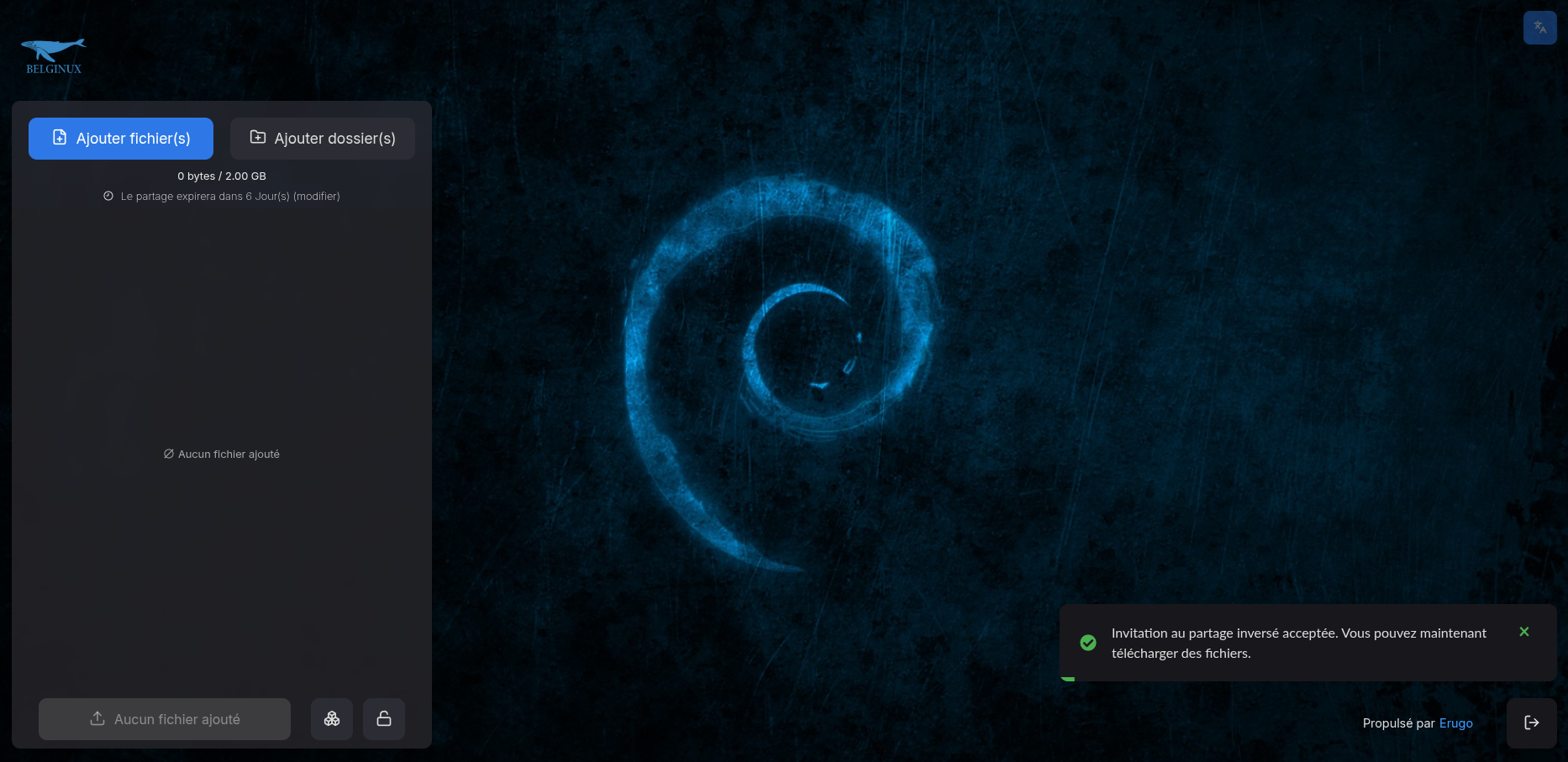
Après avoir cliqué sur le lien, l'utilisateur arrive sur votre instance et choisir le(s) fichier(s- à vous envoyer :

Quand l'utilisateur aura joint le(s) fichier(s), il recevra le message suivant :

De votre côté, vous serez notifié pour télécharger le(s) fichier(s) :

Votre fichier est prêt à être téléchargé :

🔗 Consulter les partages
Cliquez sur l'engrenage :

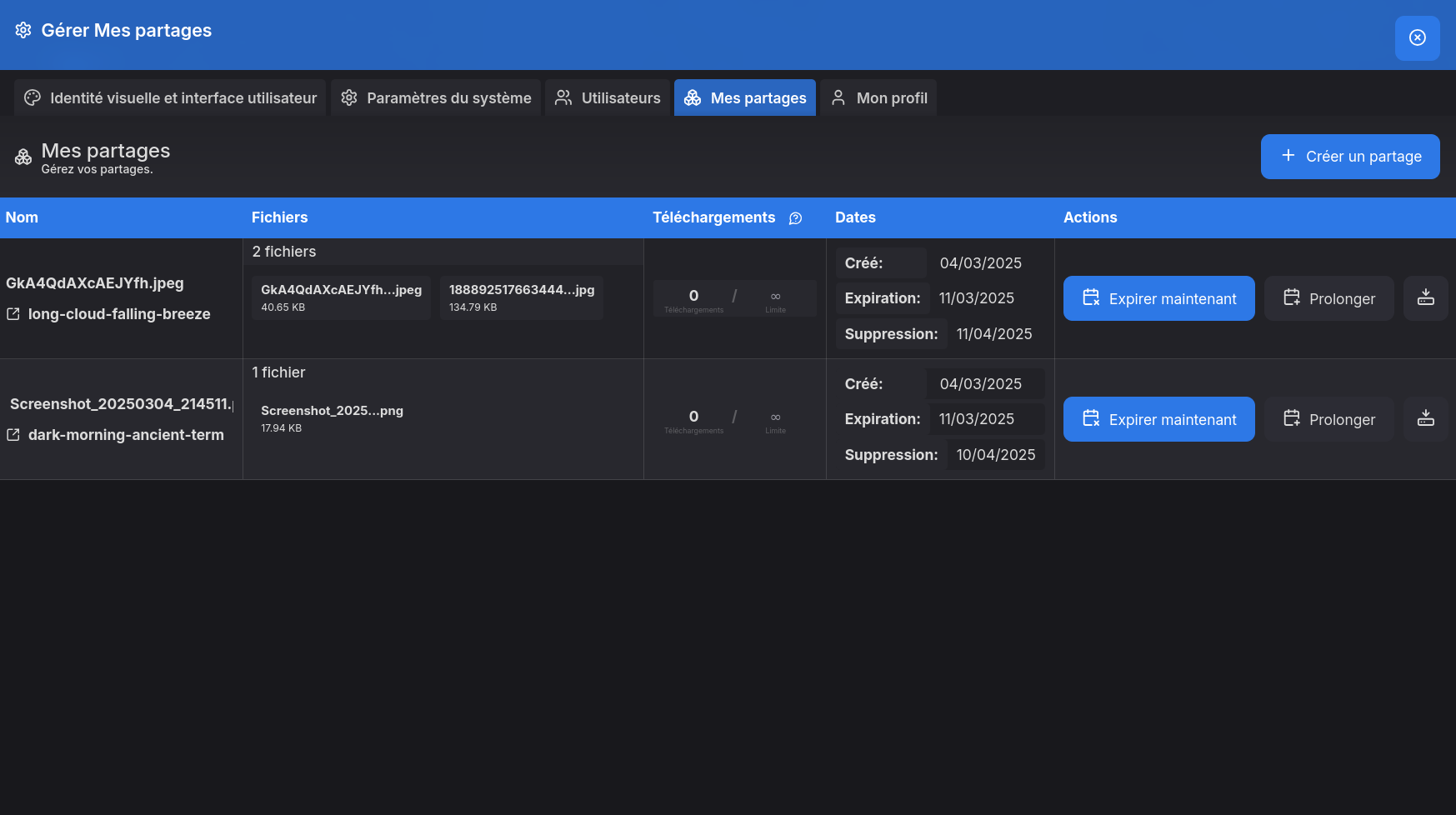
Cliquez à présent sur Mes partages :

- Expirer maintenant => Permet de mettre fin à la validité d'un lien de téléchargement.
- Prolonger => Permet de prolonger le temps de téléchargement quand il est expiré.
- ⬇️ => Permet de télécharger le fichier.
- + Créer un partage => Vous renvoie vers la page principale d'Erugo afin de créer un partage.
🔧 Configurer les partages
Cliquez sur l'engrenage :

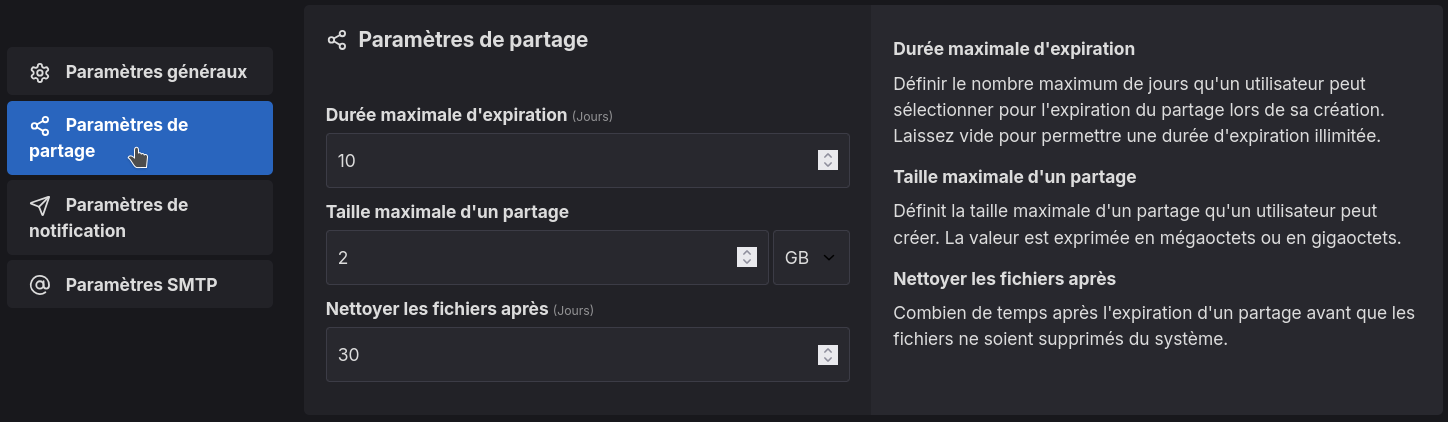
Dans l'onglet Partage, configurez les options selon vos souhaits :

- Durée maximale d'expiration => Délai d'expiration maximal.
- Taille maximale d'un partage => Taille maximale du partage.
- Netotyer es fichiers après => Nettoyer les fichiers du système après x jours.
Cliquez sur Sauvegarder les paramètres du système pour terminer.
👥 Ajouter un utilisateur
Cliquez sur l'engrenage :

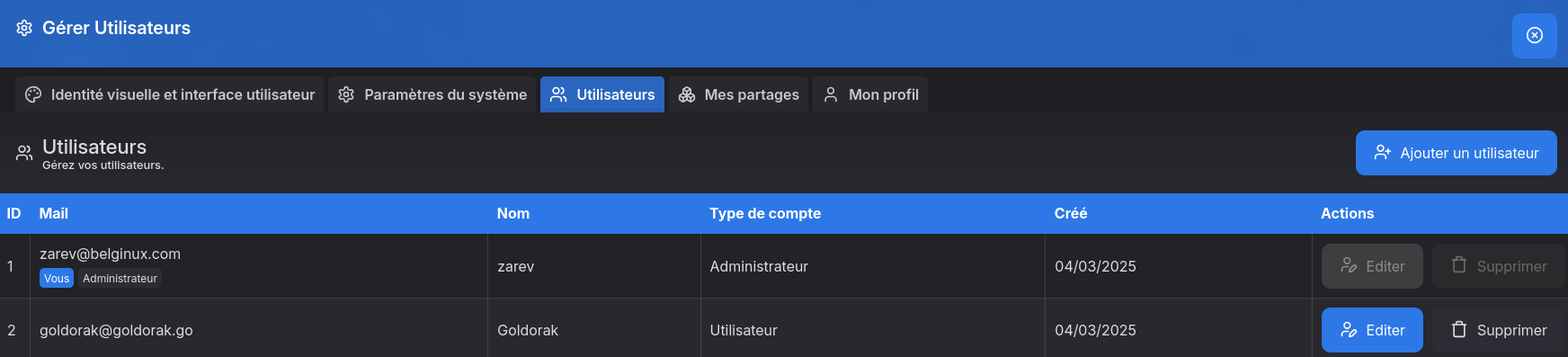
Dans l'onglet Utilisateurs, cliquez sur Ajouter un utilisateur :

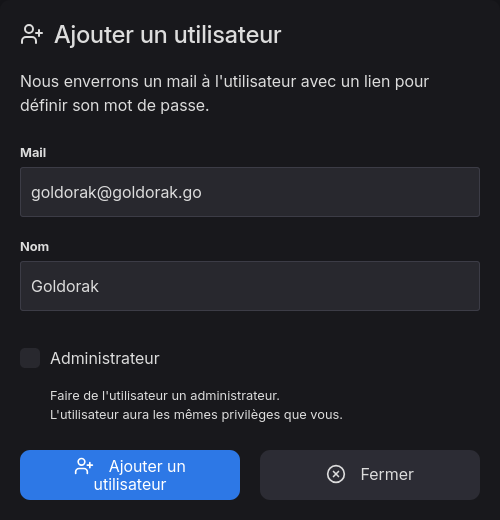
Remplissez les informations nécessaires à la création du compte :

- Mail => Indiquez l'e-mail de la personne.
- Nom => Indiquez son nom.
- Password => Choisissez un mot de passe, fort, de préférence.
- Admininistrateur => Cochez cette option si la personne peut administrer l'instance.
Cliquez sur Ajouter un utilisateur pour terminer.

🎨 Personnaliser votre instance
Voici une petite personnalisation vite faite :

Cliquez sur l'engrenage :

Dans l'onglet Identité visuelle et interface utilisateur, vous pourrez trouver les options suivantes :

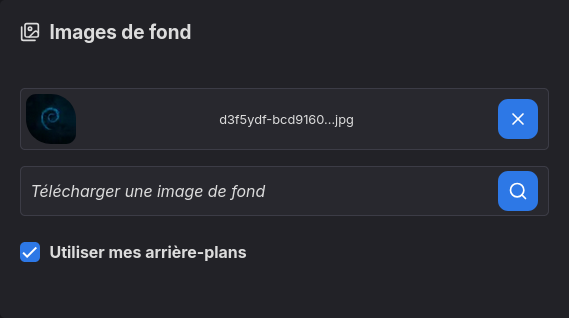
- Images de fond => Images d'arrière-plan. Images au pluriel car vous pouvez choisir une image ou plusieurs, qui vont changer régulièrement, toutes les 3 minutes.
- Utiliser mes arrière-plans => Cochez cette case pour que votre image de fond soit prise en compte.

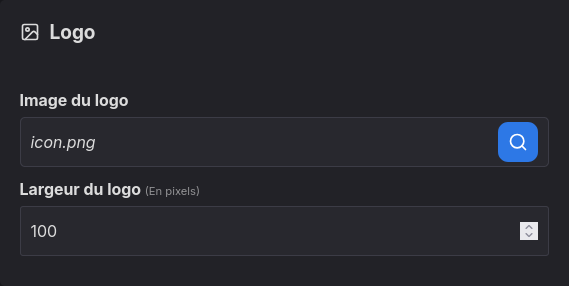
- Logo => Changez le logo.
- Largeur du logo => Régler la largeur du logo, la hauteur s'adaptera automatiquement.
- Application Name => Changez le nom de votre instance par le vôtre.
📬 Configurer le serveur mail
Si vous avez votre propre service mail, vous avez les informations nécessaires à entrer ci-dessous.
Mais vous pouvez également utiliser les serveurs mail de Google, Outlook, Infomaniak,.. Jetez un œil ici pour avoir les paramètres nécessaires :

Cliquez sur l'engrenage :

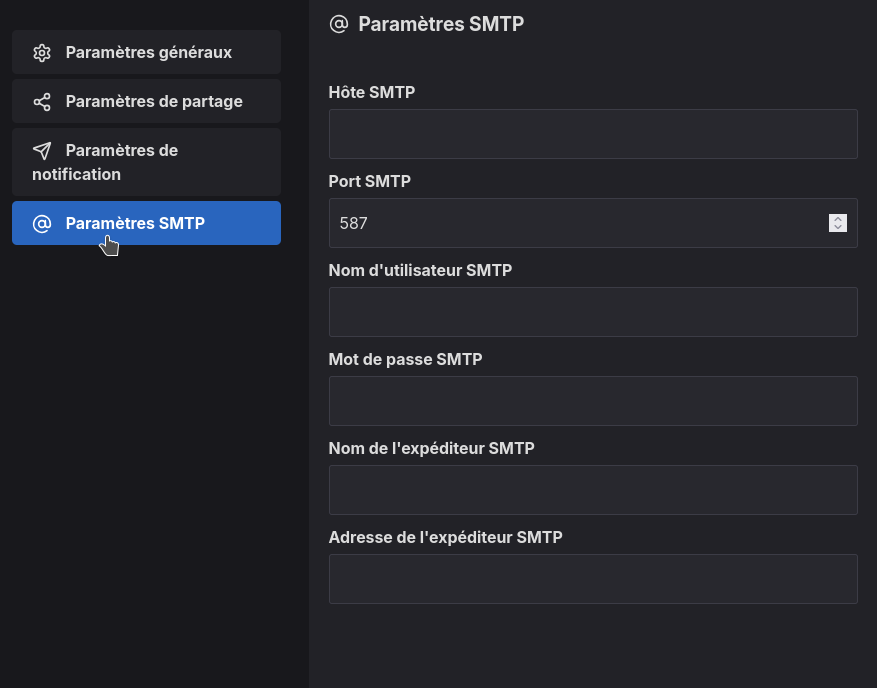
Dans l'onglet SMTP, remplissez les informations demandées :

- Hôte SMTP => Indiquez le serveur SMTP.
- Port SMTP => Indiquez le port du serveur SMTP.
- Nom d'utilisateur SMTP => Indiquez l'adresse e-mail.
- Mot de passe SMTP => Indiquez le mot de passe de l'adresse e-mail.
- Nom de l'expéditeur SMTP => Indiquez le nom de l'expéditeur.
- Adresse de l'expéditeur SMTP => Indiquez l'adresse e-mail de l'expéditeur.
Cliquez sur Sauvegarder les paramètre système pour terminer.