
Le look de Jellyfin peut ne pas forcément plaire à tout le monde, et bien sachez qu'il existe un moyen très simple de le changer. J'ignorais complètement cette astuce, peut-être pas vous, mais dans le doute, ça ne coûte rien de la partager.
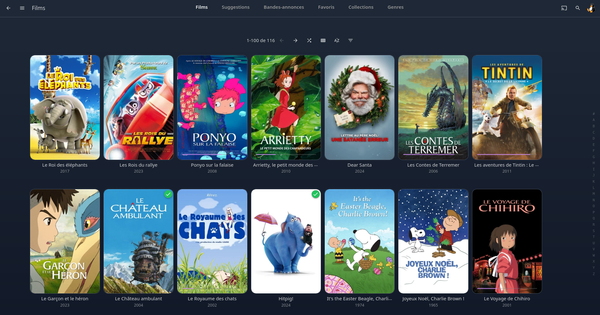
ElegantFin est inspiré de l'Ui de JellySeerr, et, suivant les goûts, va donner une plus belle tronche à Jellyfin. Sur smartphone ça rend également très bien.
⚡ Caractéristiques
Il s'agit d'un thème Jellyfin inspiré de JellySeerr pour améliorer l'apparence générale et l'expérience avec diverses corrections de l'interface utilisateur et du comportement.
- Mises en page et couleurs modernes.
- Nouvelles animations sur certains éléments.
- Réduction de l'encombrement en masquant les boutons et éléments sans importance.
- Conception globalement arrondie.
- Bordures élégantes, effets de survol et ombres.
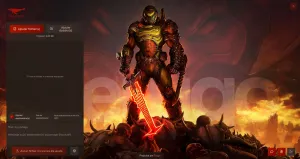
Voici à quoi ressemblera votre instance Jellyfin:



🔄 Changer le style de Jellyfin
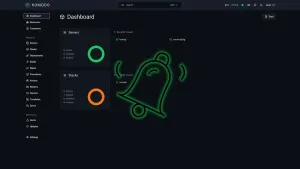
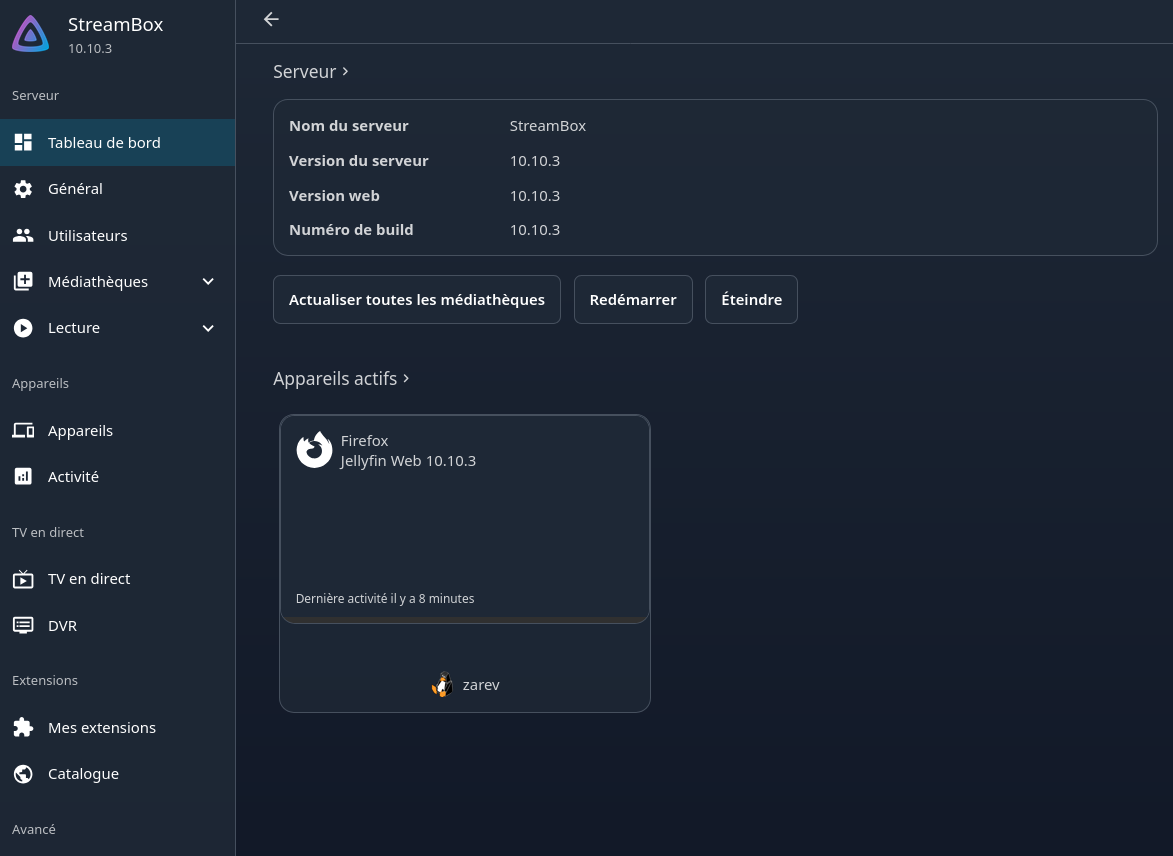
Cliquez sur Tableau de bord:

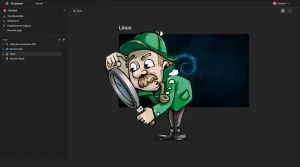
Ensuite sur Général:

Dans le champ Code CSS personnalisé, collez cette ligne:
@import url("https://cdn.jsdelivr.net/gh/lscambo13/ElegantFin@main/Theme/ElegantFin-jellyfin-theme-build-latest-minified.css");Terminez en cliquant sur Sauvegarder. Rafraichissez la page. Le thème sera appliqué partout où vous avez Jellyfin: application smartphone, page Web, application PC,...
Si vous ne souhaitez plus ce thème, il suffira d'effacer la ligne dans Code CSS personnalisé.