Si vous codez, il peut-être utile de stocker vos codes, de manière temporaire ou à plus long terme, de manière à les retrouver et/ou les copier facilement. Comme bien souvent, il existe une application Docker qui peut faire le travail. 👍
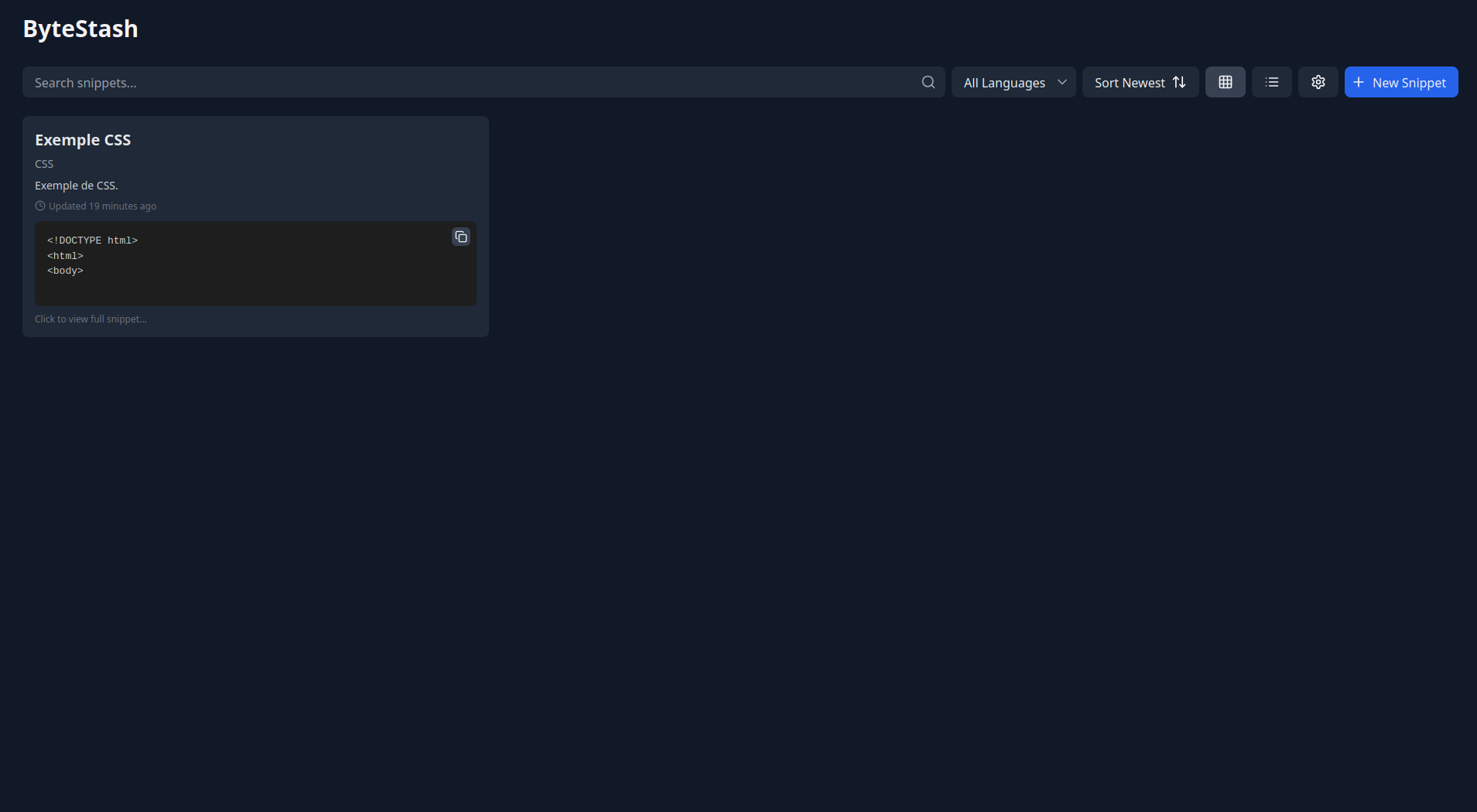
Aujourd'hui nous allons parler de ByteStash! Une application qui va vous permettre de stocker vos extraits de code et les retrouver facilement grâce à moteur de recherche puissant.
Voici la listes des langages disponibles: Markup, CSS, Javascript, TypeScript, Python, Java, C, C++, C#, Ruby, Go, Rust, Swift, Kotlin, Scala, SQL, Bash, PowerShell, PHP, HTML, XML, SVG.
⚡ Caractéristiques
- Créez et modifiez des extraits de code : ajoutez facilement de nouveaux extraits de code ou mettez à jour ceux existants avec une interface intuitive.
- Filtrer par langue et contenu : trouvez rapidement le bon extrait en filtrant en fonction du langage de programmation ou des mots-clés du contenu.
- Stockage sécurisé : tous les extraits de code sont stockés en toute sécurité dans une base de données SQLite, garantissant que votre code reste sûr et accessible uniquement à vous.

💾 L'installation
- On va commencer par clone le dépôt, collez cette commande à la racine du dossier où vous installez vos applications:
sudo git clone https://github.com/jordan-dalby/ByteStash.git- Entrez dans le dossier:
cd ByteStash- On va déployer l'application:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 5000 dans ce cas, par défaut:
http://ip:5000/ou votre domaine, suivant le domaine/sous-domaine choisi:
https://bytestash.mondomaine.com➕ Ajouter un code
Cliquez sur + New Snippet, en haut à droite:

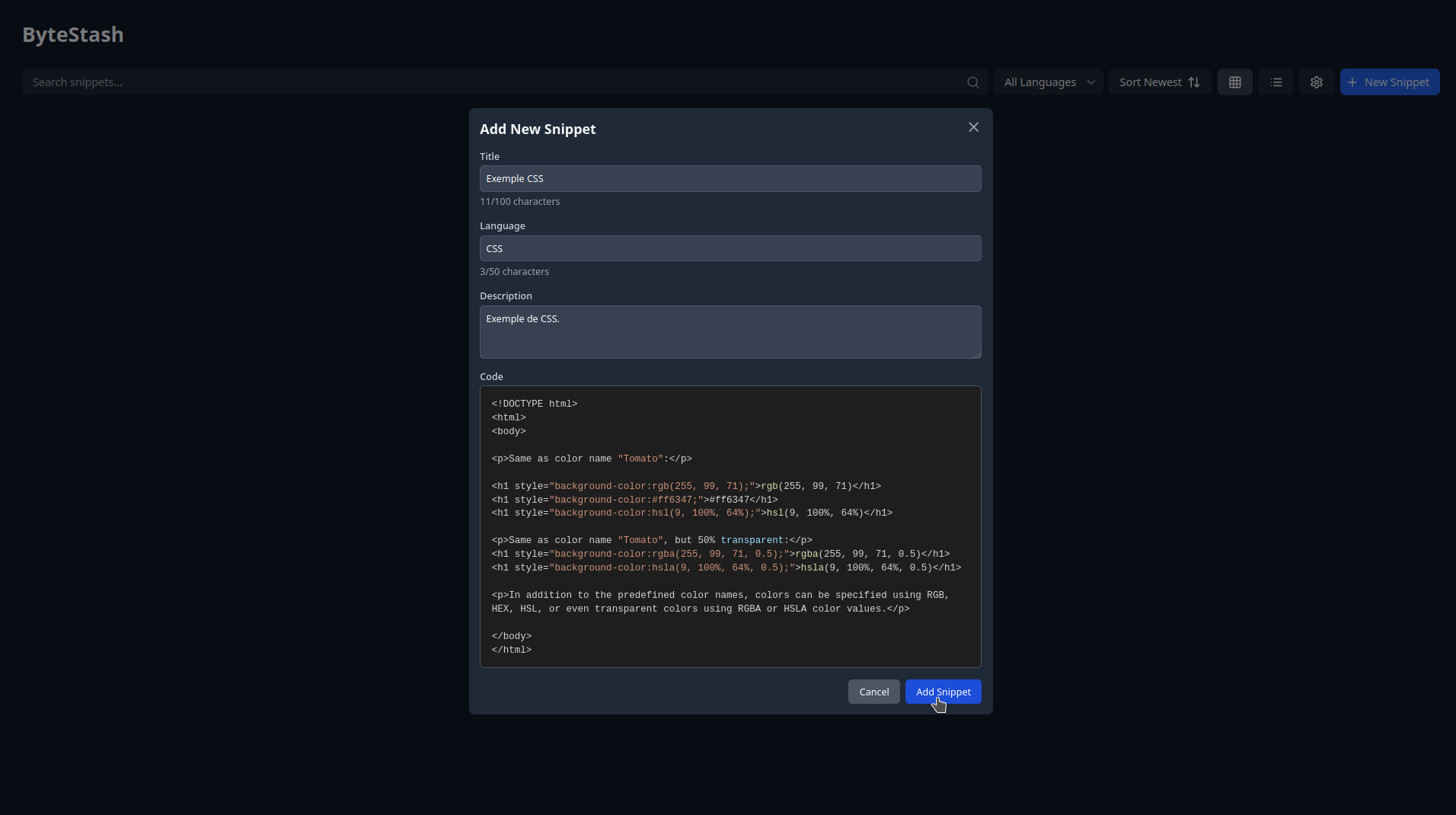
Une fenêtre s'ouvre:

- Title => Nommez la nouvelle carte.
- Language => Choisissez le langage.
- Description => Ajoutez une description.
- Code => Ajoutez votre code.
Cliquez sur Add Snippet pour terminer et enregistrer.

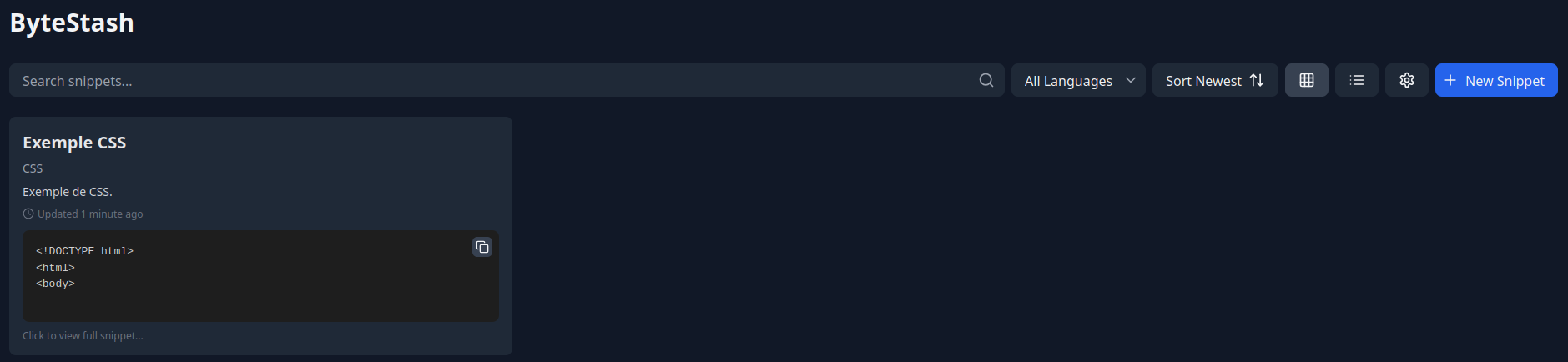
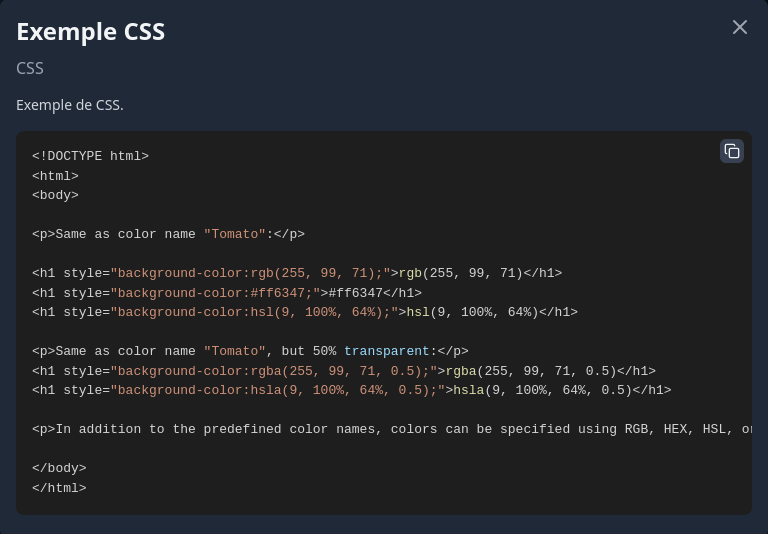
Si vous cliquez sur la carte, elle va apparaître en grand au milieu du tableau de bord:

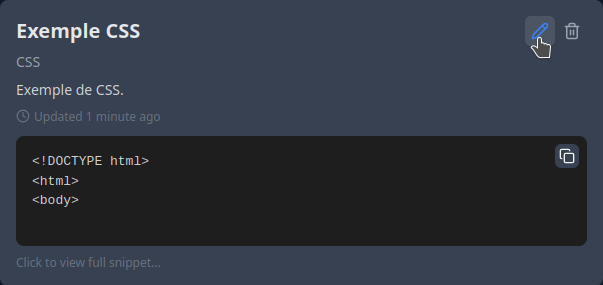
🔧 Options de la carte
Vous pouvez éditer, supprimer une carte en cliquant sur le crayon pour éditer ou la poubelle pour supprimer, c'est facile.
Vous pouvez également copier le contenu en cliquant sur le double carré.

⚙️ Configuration des options
En cliquant sur la roue crantée, vous aurez accès à quelques options:

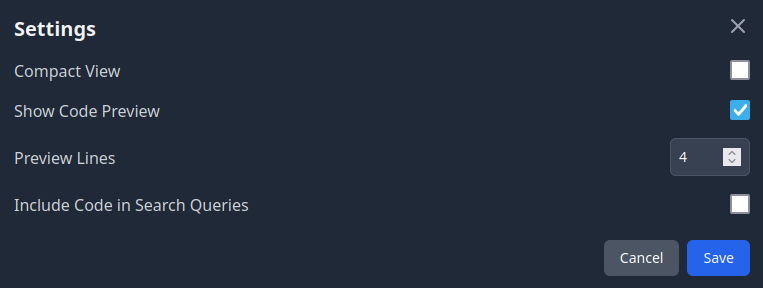
Voici les options disponibles:

- Compact View => Afficher les cartes de manière compacte.
- Show Code Preview => Afficher ou non un aperçu du code.
- Previews Lines => Définissez le nombre de ligne en aperçu.
- Include Code in Search Queries => En activant cette option, vous pouvez inclure du code dans les requêtes de recherche.










