
Aujourd'hui nous allons parler de blinko! Une application à l'esthétique réussie et facile d’utilisation pour noter vos idées sur le vif et prendre des notes.
Elle est toute jeune mais je n'ai pas noté de bug lors de mes tests. Si vous avez des idées, n'hésitez pas à les soumettre au développeur. 👍
⚡ Caractéristiques
Blinko permet aux utilisateurs de noter de manière transparente leurs idées dès qu'elles surviennent, garantissant ainsi qu'aucune étincelle de créativité ne soit perdue.
- Récupération de notes améliorée par l'IA 🤖 : Avec le RAG (Retrieval-Augmented Generation) avancé alimenté par l'IA de Blinko, vous pouvez rechercher et accéder rapidement à vos notes à l'aide de requêtes en langage naturel, ce qui vous permet de trouver sans effort exactement ce dont vous avez besoin.
- Propriété des données 🔒 : Votre vie privée est importante. Toutes vos notes et données sont stockées en toute sécurité dans votre environnement auto-hébergé, garantissant un contrôle total sur vos informations.
- Efficace et rapide 🚀 : capturez instantanément des idées et stockez-les sous forme de texte brut pour un accès facile, avec une prise en charge complète de Markdown pour un formatage rapide et un partage fluide.
- Architecture légère avec un poids lourd 💡 : Construit sur Next.js, Blinko offre une architecture élégante et légère qui offre des performances robustes sans sacrifier la vitesse ou l'efficacité.
- Ouvert à la collaboration 🔓 : En tant que projet open source, Blinko invite les contributions de la communauté. Tout le code est transparent et disponible sur GitHub, favorisant un esprit de collaboration et d'amélioration constante.
- Entièrement gratuit 🎉 : Blinko est et sera toujours gratuit, sans coûts cachés ni fonctionnalités premium verrouillées derrière des paywalls.
💾 L'installation
- Créez votre compose.yml dans le dossier ou vous comptez installer blinko:
sudo nano compose.yml- Et collez ça dedans:
networks:
blinko-network:
driver: bridge
services:
blinko-website:
image: blinkospace/blinko:latest
container_name: blinko-website
environment:
NODE_ENV: production
# NEXTAUTH_URL: http://localhost:1111
# NEXT_PUBLIC_BASE_URL: http://localhost:1111
NEXTAUTH_SECRET: Mon_Super_Secret_Wouaw
DATABASE_URL: postgresql://postgres:monmotdepasse@postgres:5432/postgres
depends_on:
postgres:
condition: service_healthy
volumes:
- ./.blinko:/app/.blinko
restart: always
logging:
options:
max-size: "10m"
max-file: "3"
ports:
- 1111:1111
healthcheck:
test: ["CMD", "curl", "-f", "http://localhost:1111/"]
interval: 30s
timeout: 10s
retries: 5
start_period: 30s
networks:
- blinko-network
postgres:
image: postgres:14
container_name: blinko-postgres
restart: always
ports:
- 5435:5432
volumes:
- ./.blinko/db:/var/lib/postgresql/data
environment:
POSTGRES_DB: postgres
POSTGRES_USER: postgres
POSTGRES_PASSWORD: monmotdepasse
TZ: Europe/Brussels
healthcheck:
test:
["CMD", "pg_isready", "-U", "postgres", "-d", "postgres"]
interval: 5s
timeout: 10s
retries: 5
networks:
- blinko-network- Veillez à changer:
- NEXTAUTH_SECRET: Mon_Super_Secret_Wouaw => Remplacez Mon_Super_Secret_Wouaw par un mot de passe ou une phrase de passe.
- DATABASE_URL: postgresql://postgres:monmotdepasse@postgres:5432/ => Remplacez monmotdepasse par un mot de passe à vous, évitez les caractères spéciaux.
- POSTGRES_PASSWORD: monmotdepasse => Indiquez le même mot de passe qu'à l'étape précédente.
- TZ: Europe/Brussels => Remplacez Europe/Brussels par votre TZ.
- On va déployer l'application:
docker compose up -d- Rendez-vous sur l'ip:port, suivant l'IP de votre serveur local et du port choisi, 1111 dans ce cas:
http://ip:1111/ou votre domaine:
https://blinko.mondomaine.com👤 Création du compte administrateur
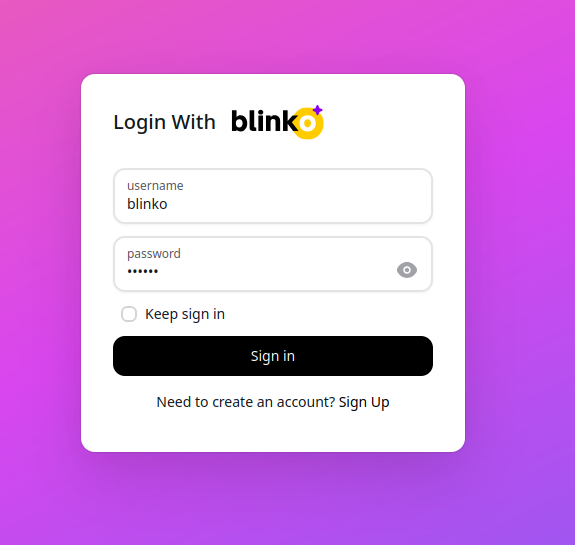
Lorsque vous lancez pour la première fois blinko, vous arriverez ici:

Cliquez sur Sign Up pour créer votre compte administrateur:

Remplissez le formulaire:

- username => Choisissez un nom d'utilisateur.
- password => Choisissez un mot de passe fort.
- Confirm Password => Confirmez votre mot de passe.
Cliquez sur Sign Up, vous serez invité à vous connecter avec le compte fraîchement créé. Entrez les informations du compte créé et cliquez sur Sign in:

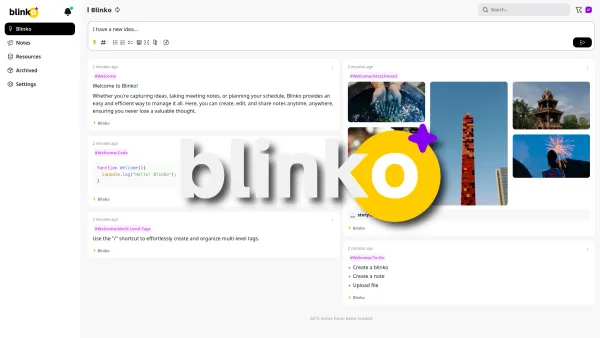
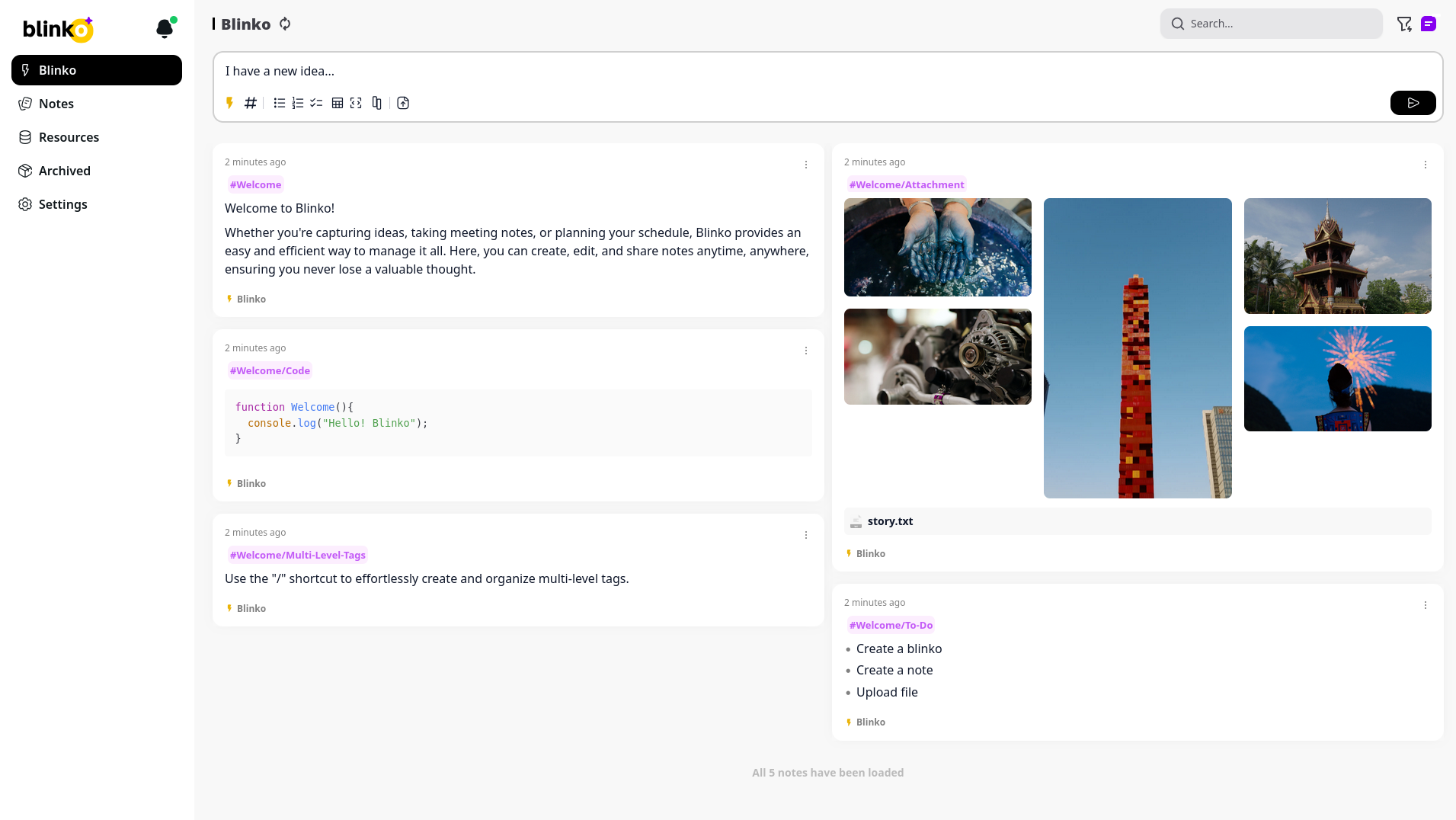
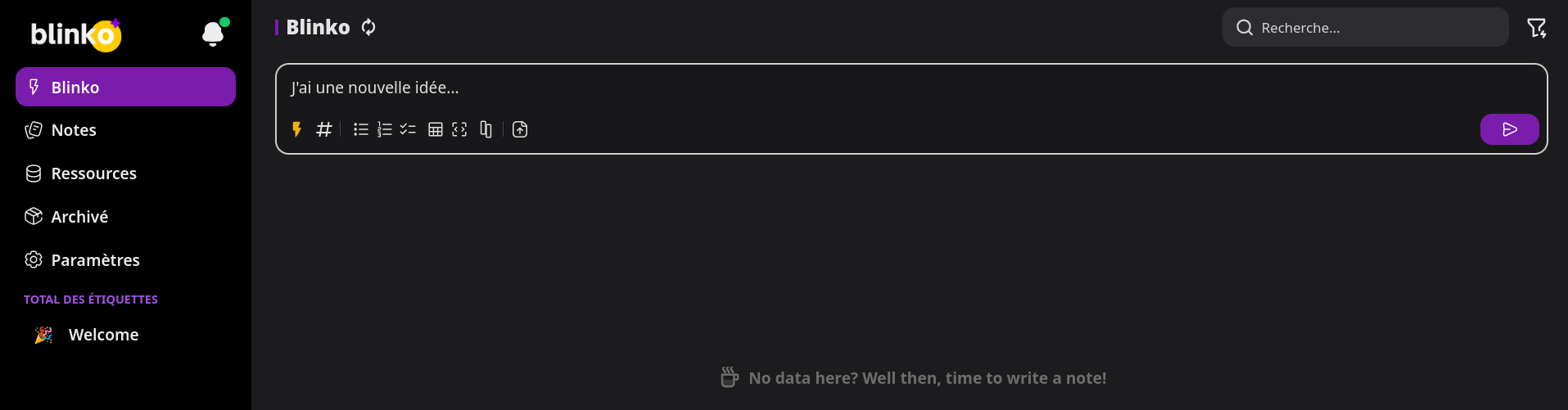
Vous voilà sur votre tableau de bord:

🇫🇷 Changer la langue de blinko
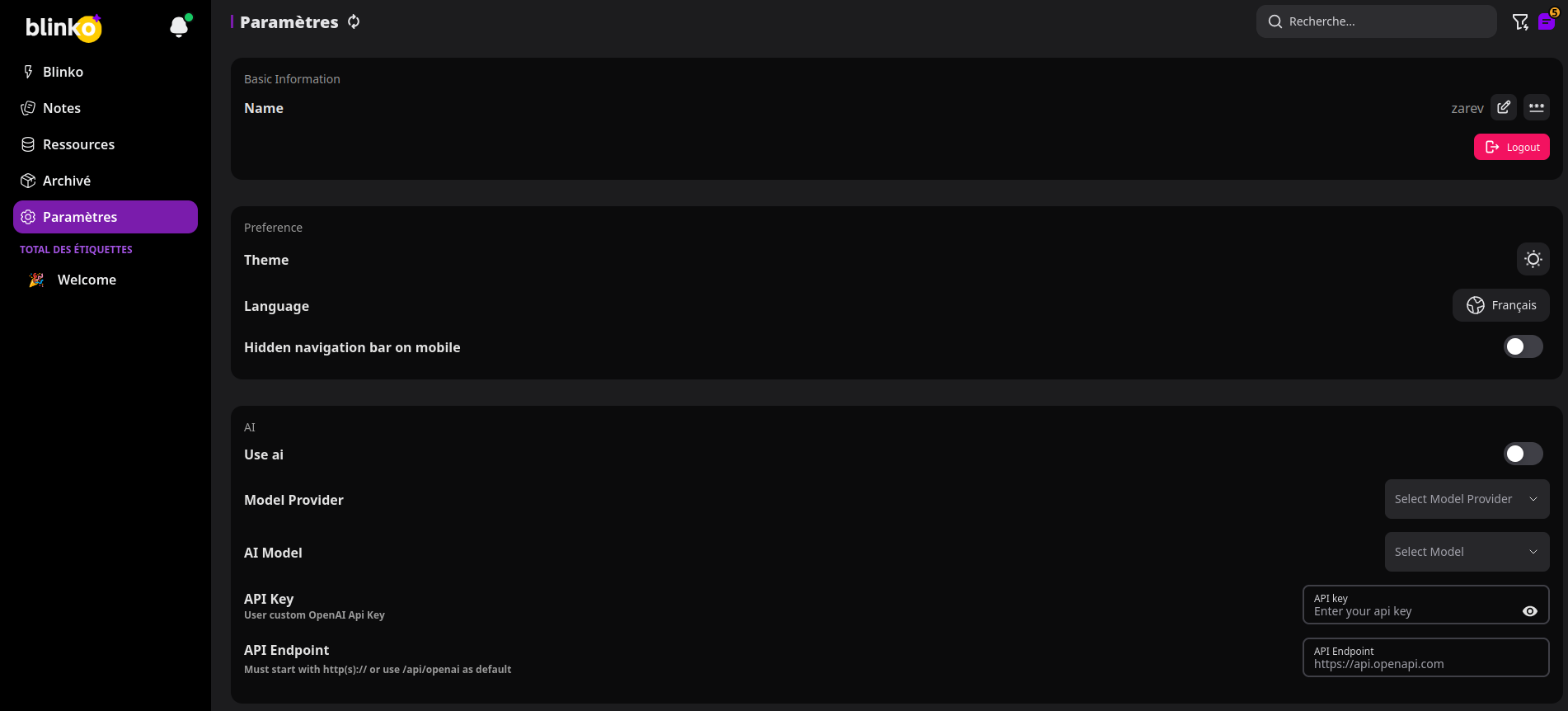
Afin de changer la langue de blinko, cliquez sur Settings:

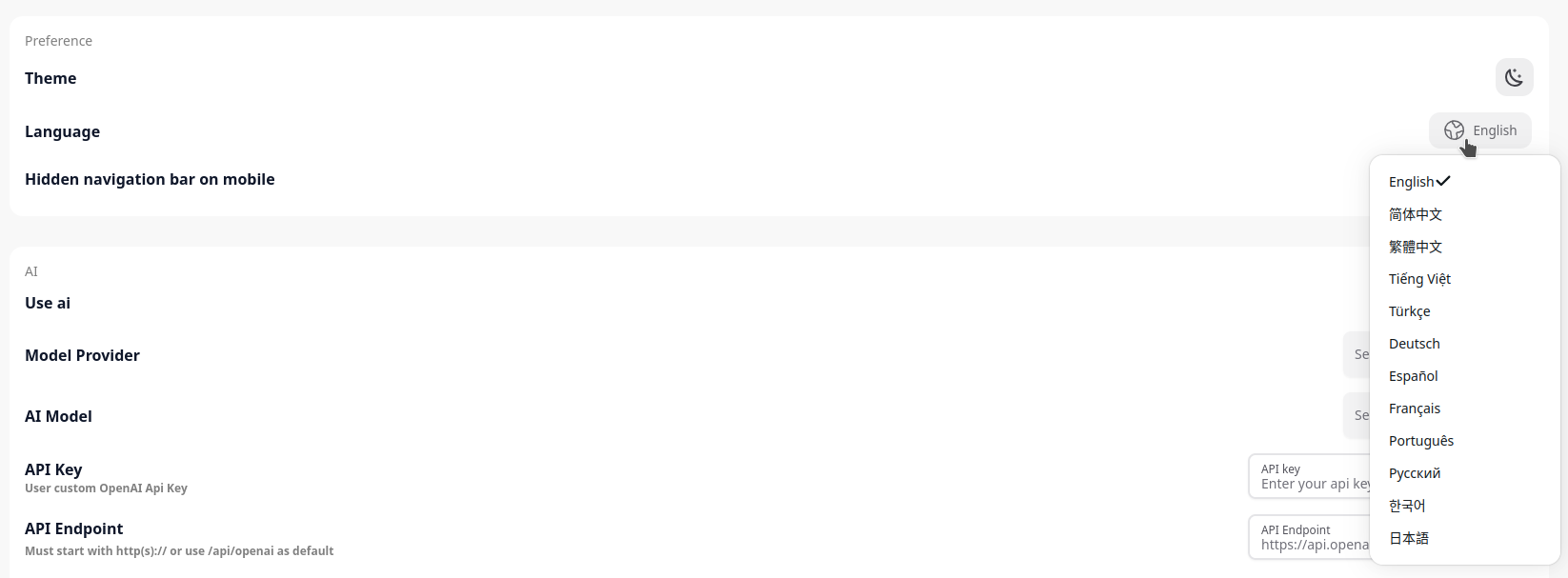
Descendez jusqu'à la partie Preference/Language et choisissez votre langue préférée:

🌓 Mode sombre | Mode clair
Afin de changer la langue de blinko, cliquez sur Settings:

Descendez jusqu'à la partie Preference/Theme et choisissez le mode qui vous convient, dans mon cas, le mode sombre:

Parfait!

🧹 Nettoyer les entrées de démonstration
Par défaut, vous avez une petite présentation de démonstration. Faisons un petit nettoyage.
Cliquez en haut à droite sur l'icône avec la pastille:

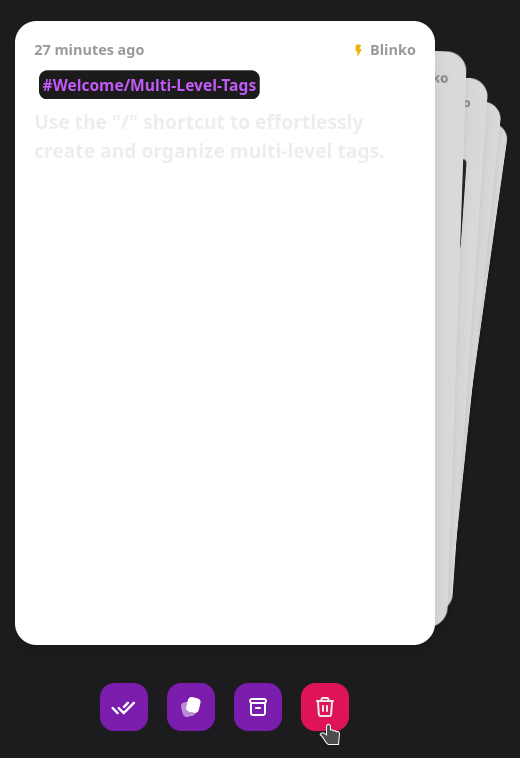
Cliquez sur la poubelle pour nettoyer les notes:

Maintenant on va pouvoir commencer à créer nos propres idées et notes!

💡 Créer une idée
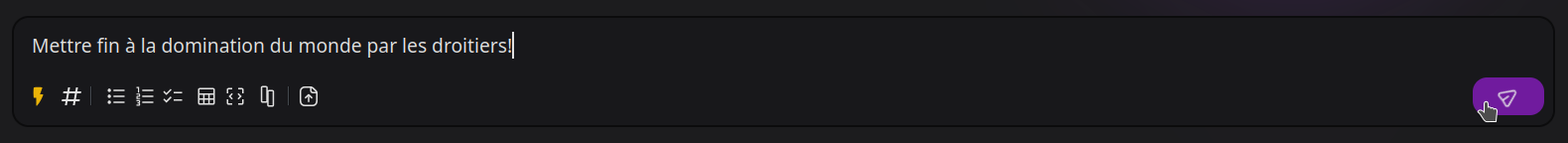
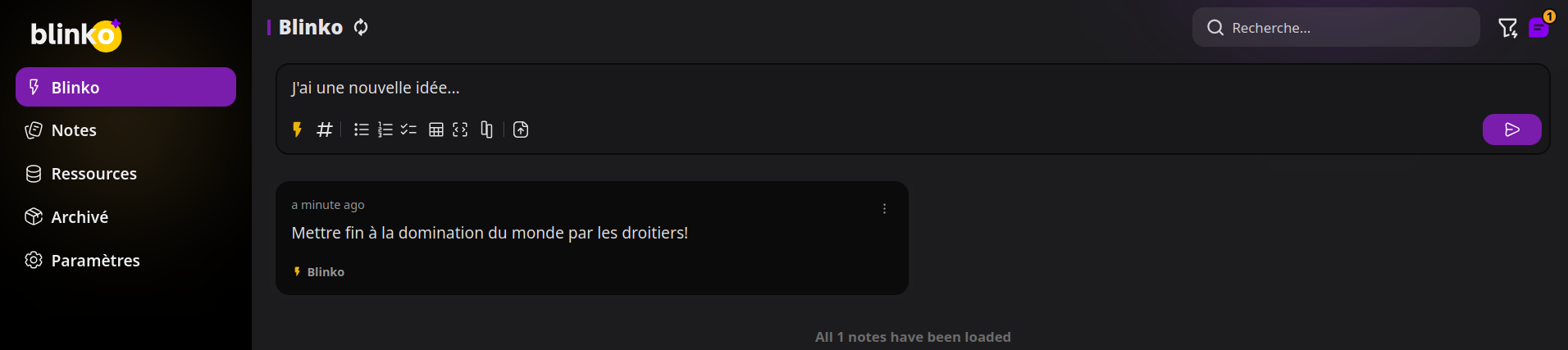
Lorsque vous êtes sur l'onglet Blinko, cela va vous permettre de créer une idée, écrivez votre idée: et cliquez sur la flèche:

Quand vous avez terminé, cliquer sur la flèche:

Ce qui donne:

🗒️ Créer une note
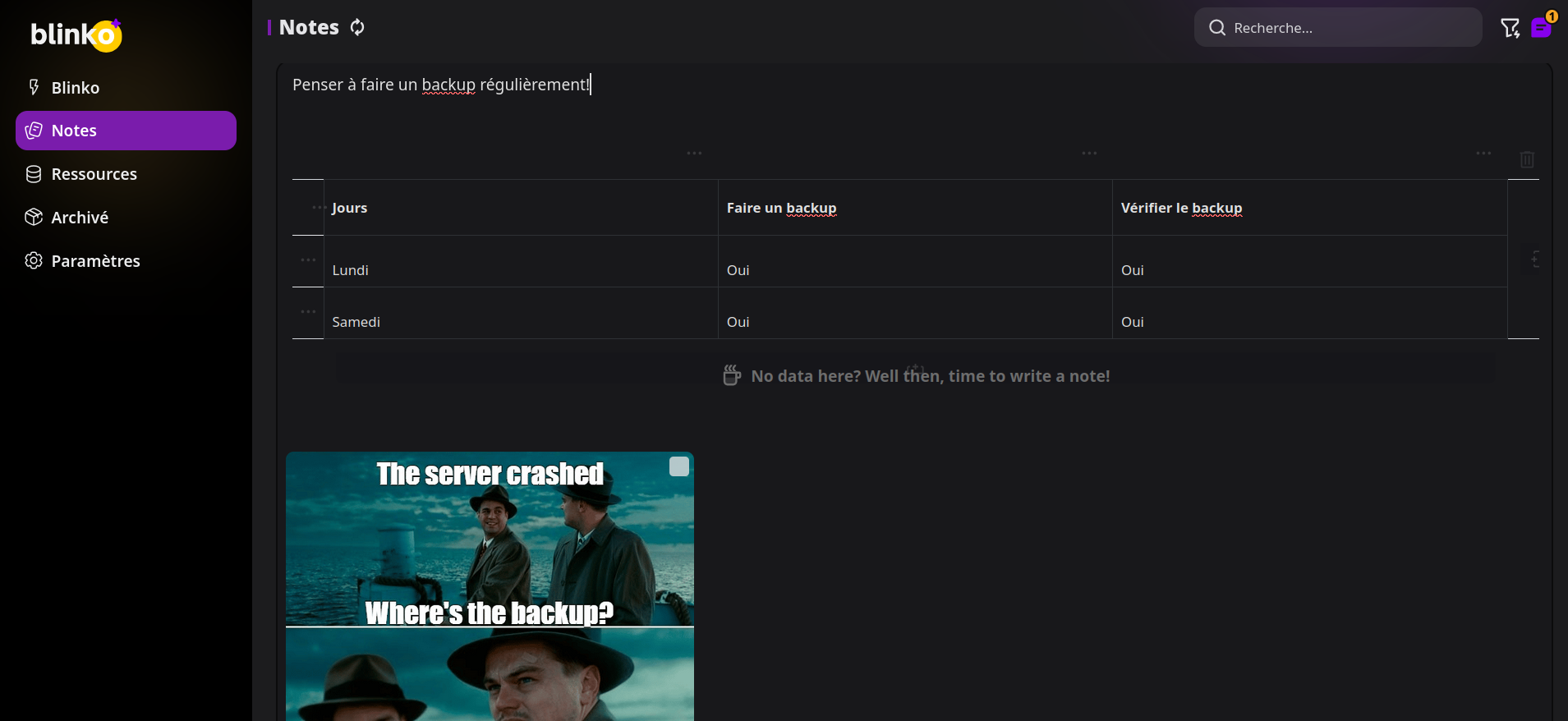
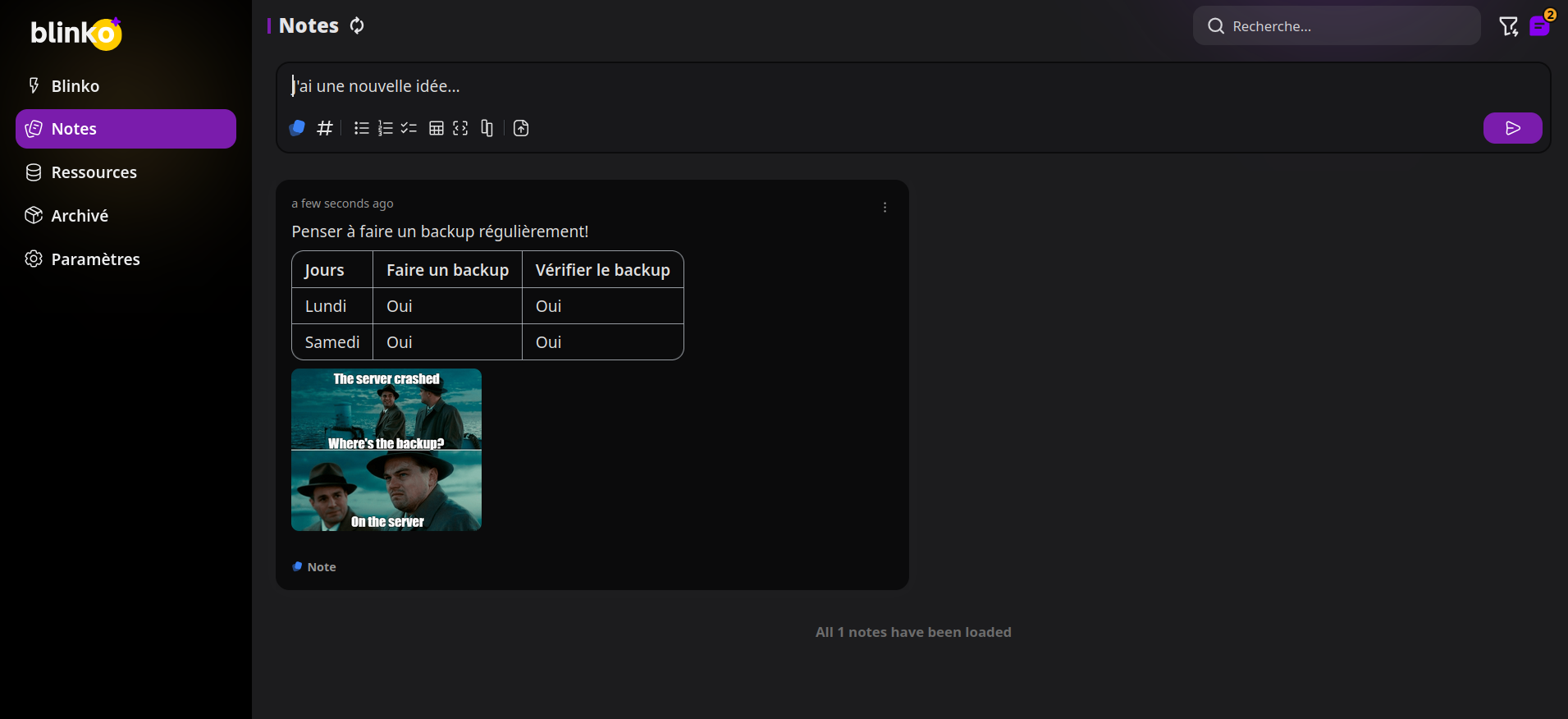
Cliquez dans le menu de gauche sur Notes et commencez à rédiger votre note:

Quand c'est terminé, cliquez sur la flèche:

Ce qui donne:

⌨️ Options de formatage disponibles
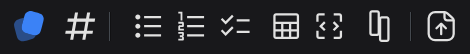
Que ce soit lors de la création d'une idée ou d'une note, vous avez des diverses options pour le faire:

En partant de la gauche:
- 1 ère option => Permet de convertir une note en idée et inversement.
- 2 ème option => Permet d'insérer un hashtag.
- 3 ème option => Permet de créer une liste avec des points.
- 4 ème option => Permet de créer une liste numérotée.
- 5 ème option => Permet de créer une liste à cocher.
- 6 ème option => Permet de créer un tableau.
- 7 ème option => Permet de créer un bloc code.
- 8 ème option => Permet de créer un sandpack.
- 9 ème option => Permet d'envoyer un fichier, prévisualisation/lecture quand c'est pris en charge par le navigateur.
⏫ Créer un backup de la base de données
Cliquez sur Paramètres:

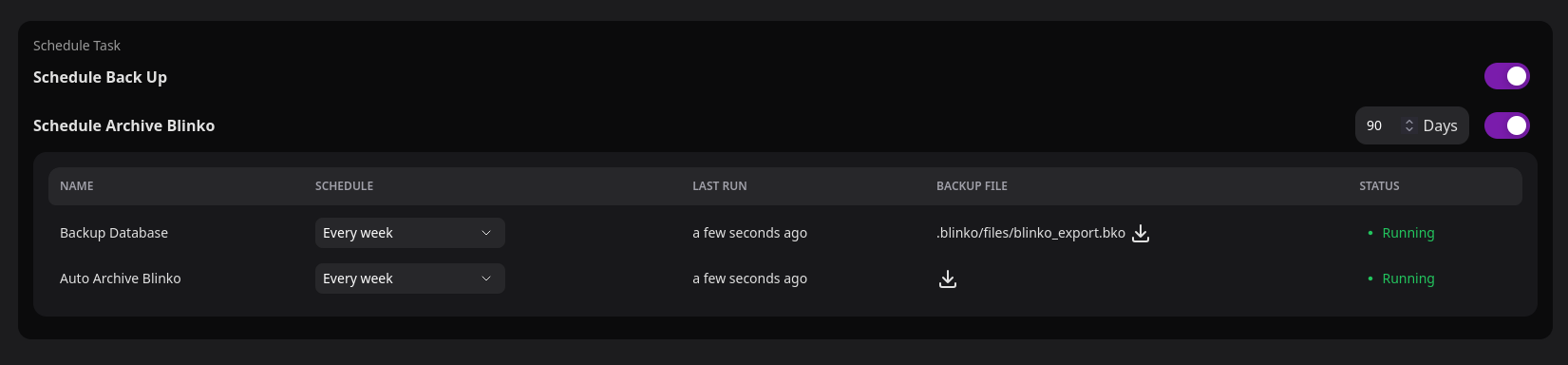
Descendez jusqu’à Schedule Task et cochez au minimum Schedule Back Up pour activer la création d'un backup automatique:

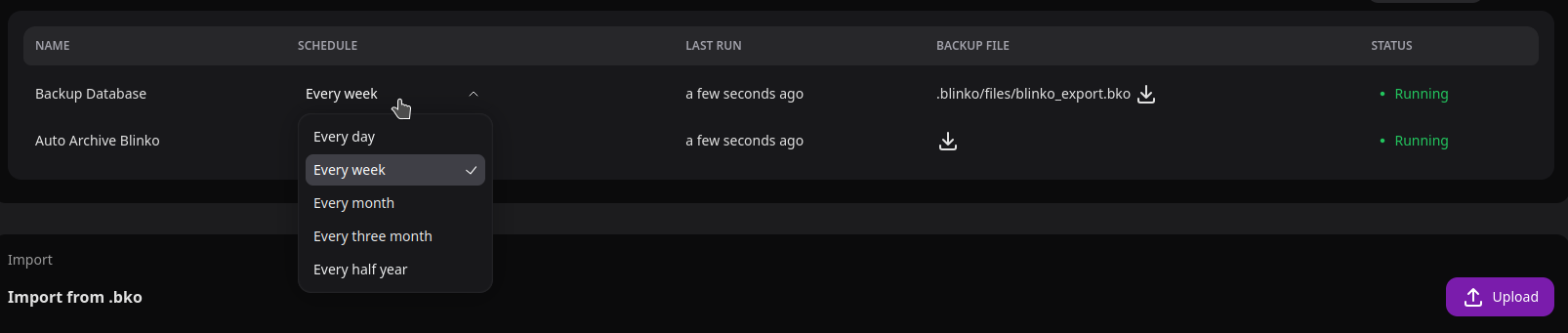
Vous pourrez choisir la fréquence pour créer un backup:

Cliquez sur la flèche pour télécharger votre backup au format .bko:

⏬ Restaurer un backup de la base de données
Cliquez sur Paramètres:

Descendez jusqu’à Import et cliquez sur Upload afin d'envoyer votre backup au format .bko: